Danh mục dự án
Độ trễ đầu vào đầu tiên là một số liệu cần thiết để theo dõi và cải thiện trên trang web của bạn.
Cung cấp trải nghiệm người dùng nhanh chóng cho khách truy cập trang web của bạn là rất quan trọng cho sự thành công của trang web của bạn. Nhưng làm thế nào để bạn biết liệu trang web của bạn có đang đạt được tốc độ phù hợp hay không?
Đó là lý do mà Độ trễ đầu vào đầu tiên (FID) xuất hiện.
Trong bài đăng này, chúng tôi sẽ giải thích FID là gì, cách đo lường nó và điểm FID tốt là gì. Chúng tôi cũng sẽ tiết lộ một số cách bạn có thể tối ưu hóa FID của mình để có kết quả tốt hơn.
Hãy đi sâu vào
Độ trễ đầu vào đầu tiên (FID) là gì?
Độ trễ nhập liệu đầu tiên (FID) là chỉ số hiệu suất web và trải nghiệm người dùng theo dõi thời gian từ khi khách truy cập lần đầu tiên tương tác với trang web đến thời điểm trình duyệt bắt đầu xử lý tương tác. Điều này đôi khi được gọi là Độ trễ đầu vào.
Độ trễ đầu vào đầu tiên đo lượng thời gian tính bằng mili giây (mili giây).
Nói một cách đơn giản hơn, FID là độ trễ giữa tương tác của người dùng, ví dụ như khi bạn nhấp hoặc nhấn vào thứ gì đó như liên kết hoặc nút, đến thời điểm trình duyệt phản hồi hành động của bạn và bắt đầu xử lý hành động đó.
Hãy nghĩ về nó giống như đo thời gian từ khi bạn bấm chuông cửa của ai đó đến khi họ trả lời cửa.
Điều quan trọng cần biết về FID là Google sử dụng nó như một yếu tố xếp hạng. Đó là một trong những Sức mạnh Web cốt lõi , là những thước đo mà Google sử dụng để xác định chất lượng trải nghiệm người dùng trên trang web của bạn và đến lượt nó, xếp hạng trang của nó.
Hơn thế nữa, những cải tiến đối với hiệu suất trang web và trải nghiệm người dùng thường dẫn đến tăng chuyển đổi, bán hàng và doanh thu quảng cáo. Bằng cách giải quyết FID của mình, bạn có thể vượt qua cảm giác thất vọng mà người dùng có thể gặp phải khi trang của bạn đang tải.
Đó là điều làm cho Độ trễ của thông tin đầu tiên trở thành một trong những chỉ số hiệu suất web thú vị nhất – nó là một trong những Chỉ số người dùng thực thuần túy, không phải là chỉ số trong phòng thí nghiệm. Nó không thể được mô phỏng trong một bài kiểm tra trong phòng thí nghiệm – nó yêu cầu đầu vào của người dùng thực để được đo. FID đo lường trải nghiệm thực tế của những người dùng thực vào trang của bạn.
.png)
Có một số điều quan trọng khi đo Độ trễ đầu vào đầu tiên.
FID chỉ đo lường các tương tác hữu hạn
Các sự kiện được tính là tương tác của người dùng phải rời rạc hoặc hữu hạn. Điều đó có nghĩa là nó chỉ có thể là thứ có điểm bắt đầu và điểm kết thúc rõ ràng, chẳng hạn như nhấn vào nút, nhấp vào liên kết hoặc chọn hộp kiểm.
Không thể đo lường chính xác các loại tương tác liên tục của người dùng, chẳng hạn như cuộn trang web của bạn hoặc thu phóng bằng cách sử dụng chỉ số này vì không có phản hồi nào được mong đợi từ chính trang web – và mục tiêu của Độ trễ đầu vào đầu tiên là đo lường mức độ phản hồi của một trang web trong khi nó Đang tải.
Tóm lại, đầu vào của người dùng bao gồm các nhấp chuột chứ không phải cuộn.
FID chỉ đo lường tương tác đầu tiên của người dùng
Lần đầu tiên người dùng tương tác với trang của bạn là ấn tượng đầu tiên của họ và ấn tượng đầu tiên là tất cả. Điều này xác định cách họ trải nghiệm và cảm nhận hiệu suất web của bạn (và do đó, liệu họ sẽ ở lại hay đi).
Hầu hết việc chặn luồng chính của trình duyệt xảy ra trong những khoảnh khắc đầu tiên trong vòng đời của trang, vì đó là khi tải các tài nguyên quan trọng.
Bằng cách đo Độ trễ đầu vào đầu tiên, bạn có thể đảm bảo rằng các tài nguyên quan trọng đó đang tải nhanh và không dẫn đến trang web của bạn cảm thấy lộn xộn, chậm và không phản hồi.
Độ trễ đầu vào đầu tiên khác với Thời gian để Tương tác
Thời gian tương tác (TTI) là một số liệu hiệu suất web hữu ích khác và có thể bị nhầm lẫn với Độ trễ đầu vào đầu tiên.
TTI đo thời gian cần thiết để một trang tương tác hoàn toàn, tức là khi có nội dung hữu ích đã được hiển thị trên trang, tương tác của người dùng được xử lý trong vòng 50 mili giây và trình xử lý sự kiện được đăng ký cho hầu hết các phần tử của trang.
Độ trễ đầu vào đầu tiên không giống nhau. FID được sử dụng để theo dõi đầu vào của người dùng xảy ra trước khi trang tương tác hoàn toàn. Vì vậy, người dùng có thể nhấp vào liên kết xuất hiện trước khi trình xử lý sự kiện được đăng ký cho hầu hết các phần tử trang và Độ trễ nhập liệu đầu tiên cho phép bạn nắm bắt các tương tác ban đầu đó.
Nguyên nhân của sự chậm trễ đầu vào đầu tiên
Một số yếu tố khác nhau có thể ảnh hưởng đến chỉ số Độ trễ đầu vào đầu tiên:
Khối lượng JavaScript trả trước nặng
Các gói JavaScript nặng là nguyên nhân chính gây ra sự chậm trễ trong thời gian dài đầu vào – cả tải trọng ban đầu và quá trình thực thi liên tục.
Có thể mất nhiều thời gian để trình duyệt phân tích cú pháp và đánh giá các gói này. Đầu vào bị trì hoãn vì chúng phải đợi trang tải tất cả JavaScript được tham chiếu. Nói cách khác, nếu bạn có nhiều hình ảnh hoặc tập lệnh tải theo thứ tự ngẫu nhiên, nó có thể làm chậm toàn bộ quá trình và trì hoãn phản hồi từ người dùng.
Các gói lớn thường do phụ thuộc bên thứ ba quá mức hoặc khi mã được đưa vào mà trang hiện tại không cần thiết.
Tin tốt là bạn có thể kiểm soát kích thước và độ phức tạp của các trang web và cụ thể hơn, bạn có thể kiểm soát lượng JavaScript mà trang web của bạn sử dụng.
JavaScript chạy lâu dài
Thời gian trễ đầu vào dài cũng xảy ra ngay cả sau khi tất cả JavaScript đã được tải.
Tại sao? Bởi vì bất kỳ tác vụ chạy dài nào trong JavaScript đều chạy trên luồng chính và đầu vào của người dùng bị chặn cho đến khi tác vụ kết thúc và luồng chính được tự do xử lý đầu vào.
Sự cố này là do mã được tối ưu hóa kém.
Tốc độ và sức mạnh xử lý của thiết bị của người dùng
Điều này có thể ảnh hưởng đến FID của bạn, nhưng bạn không thể kiểm soát điều đó.
Điểm FID tốt là gì?
Hãy nhớ rằng FID được đo bằng mili giây (mili giây) thời gian, vì vậy bạn càng ghi được ít điểm càng tốt. Bạn không muốn đầu vào bị chậm trễ lâu.
Theo ngưỡng FID trong Thông tin chi tiết về tốc độ trang:
- FID từ 100ms trở xuống là tốt
- FID từ 100-300ms cần được cải thiện
- FID trên 300ms là kém .
Theo nghiên cứu của NN Group, 0,1 giây là giới hạn để người dùng cảm thấy rằng hệ thống đang phản ứng tức thời. Vì vậy, hãy thử và giữ FID của bạn dưới 100ms.
Trong một số trường hợp, FID của bạn có thể dưới 100 mili giây và cho điểm là “tốt” nhưng trang vẫn có thể không phản hồi. Đó là bởi vì trình duyệt vẫn cần chạy tác vụ liên quan đến đầu vào của người dùng và điều đó không được FID đo lường.
Làm cách nào để đo lường Độ trễ đầu vào đầu tiên trên trang của bạn?
Hãy thử các công cụ sau để đo lường Độ trễ đầu vào đầu tiên của bạn:
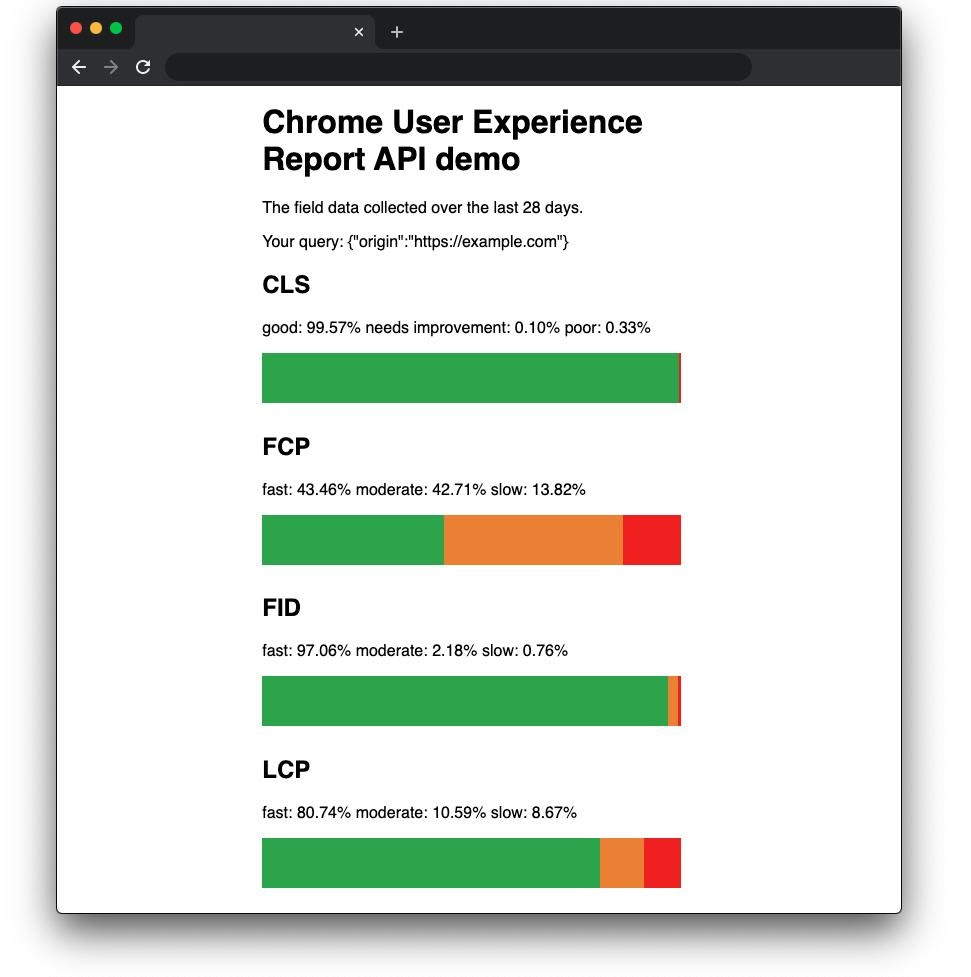
- Báo cáo trải nghiệm người dùng trên Chrome thông qua BigQuery (cấp độ gốc) hoặc API CrUX (cả cấp độ gốc và cấp độ URL)
- Thông tin chi tiết về tốc độ trang của Google
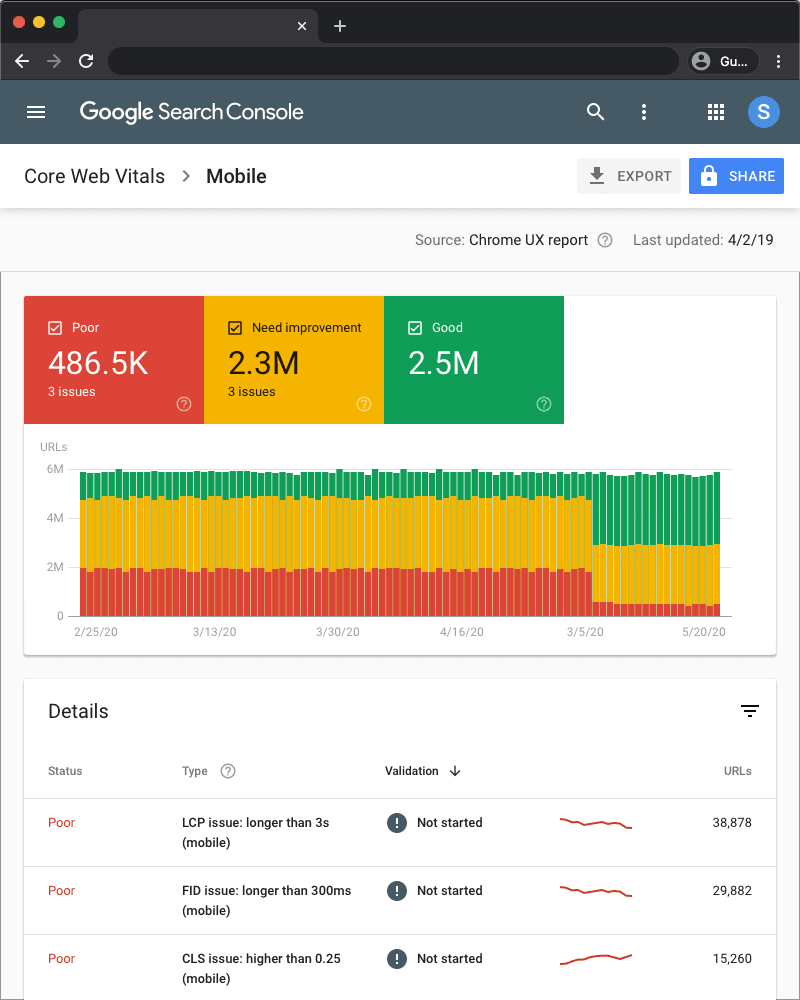
- Search Console (báo cáo Core Web Vitals)
Tất cả chúng đều đo lường FID cùng với nhiều chỉ số chính khác. Vì vậy, chỉ số bạn chọn phụ thuộc vào các chỉ số hiệu suất khác mà bạn muốn theo dõi và cách đo lường ưa thích của bạn.
Chúng ta hãy nói về cách sử dụng các công cụ để đo FID.
Báo cáo trải nghiệm người dùng Chrome
Nếu bạn cảm thấy thoải mái với việc sử dụng JavaScript, bạn cũng có thể thử nghiệm với Báo cáo trải nghiệm người dùng Chrome (CrUX).
Báo cáo trải nghiệm người dùng Chrome cung cấp các chỉ số trải nghiệm người dùng về cách người dùng trong thế giới thực trải nghiệm trang web của bạn.
Dự án BigQuery của Google Công khai tổng hợp các chỉ số trải nghiệm người dùng theo nguồn gốc, nếu được trình thu thập dữ liệu web của Google biết và chia thành nhiều thứ nguyên. Để truy cập BigQuery, bạn cần có tài khoản Google và Dự án đám mây của Google. Google có hướng dẫn từng bước và hướng dẫn hữu ích về cách truy vấn dự án .
Ngoài ra, các nhà phát triển web có thể thiết lập Trang tổng quan CrUX trên Data Studio để theo dõi xu hướng trải nghiệm người dùng của nguồn gốc.
Để bắt đầu, hãy truy cập g.co/chromeuxdash nơi bạn có thể cung cấp nguồn gốc mà trang tổng quan sẽ được tạo.
Trên trang tổng quan, bạn có thể thiết lập hiệu suất Core Web Vitals hàng tháng của nguồn gốc. Các chỉ số quan trọng của web chính là các chỉ số UX quan trọng nhất mà Google khuyên bạn nên tập trung vào, bao gồm cả Độ trễ đầu vào.

PageSpeed Insights
Một trong những công cụ dễ sử dụng nhất để thực hiện kiểm tra độ trễ đầu vào là PageSpeed Insights của Google.
Đây là một công cụ miễn phí kiểm tra hiệu suất trang web của bạn theo nhiều cách và cho biết trang web của bạn đạt điểm như thế nào với một số chỉ số chính, bao gồm cả Độ trễ đầu vào đầu tiên.
Hãy nhớ rằng, Độ trễ đầu vào đầu tiên yêu cầu một sự kiện đầu vào thực. Nhưng miễn là trang web của bạn gần đây đã có tương tác của người dùng, bạn sẽ có thể tìm thấy điểm của mình trên PageSpeed Insights. Google biểu thị điểm số này là dữ liệu trường vì nó dựa trên tương tác thực tế của người dùng, không phải các bài kiểm tra trong phòng thí nghiệm.
Chỉ cần nhập URL trang web của bạn vào trường văn bản và nhấp vào Phân tích .
Sau khi công cụ phân tích xong trang của bạn, bạn sẽ được hiển thị kết quả. Trang web của bạn nhận được điểm tổng thể, nhưng đó là phần Dữ liệu trường mà bạn muốn tập trung vào.
Điều này cho thấy người dùng thực trải nghiệm trang web của bạn như thế nào và là nơi bạn sẽ tìm thấy chỉ số Độ trễ nhập liệu đầu tiên (FID) .
Sau đó, chuyển đến Cơ hội để xem các đề xuất để tối ưu hóa trang và cải thiện điểm số của bạn.
Google Search Console
Bạn cũng có thể sử dụng báo cáo Core Web Vitals trong Google Search Console (GSC) để đo FID.
Mở GSC và chuyển đến menu Trải nghiệm, sau đó nhấp vào “Core Web Vitals”.
Bạn có thể chọn đo lường FID cho người dùng thiết bị di động hoặc máy tính để bàn – chỉ cần chọn từ báo cáo “Thiết bị di động” hoặc “Máy tính để bàn”.

Báo cáo hiển thị cho bạn tất cả các trang có vấn đề tương tự.
Tối ưu hóa FID
Khi bạn đã đo được Độ trễ đầu vào đầu tiên của trang web của mình, làm cách nào bạn có thể tối ưu hóa nó?
Hãy xem các chiến thuật dưới đây. Rất nhiều cách tối ưu này có nghĩa là bạn cần phải tối ưu hóa mã JS theo cách thủ công, điều này đòi hỏi một nhà phát triển web có tay nghề cao trong hầu hết các trường hợp. Nhưng hiệu suất đạt được rất đáng giá và trải nghiệm người dùng của bạn sẽ được cải thiện nhiều.
Tối ưu hóa và giảm thiểu mã CSS và JavaScript
Bắt đầu bằng cách nén và tối ưu hóa mã CSS và JavaScript của bạn. Thao tác này sẽ loại bỏ các ký tự, khoảng trắng và ngắt dòng không cần thiết, vì vậy bạn có kích thước tệp nhỏ hơn. Đổi lại, điều này làm giảm số lượng quy trình mà trình duyệt phải xử lý, giúp tăng khả năng phản hồi và tốc độ trang.
Kết quả? Độ trễ đầu vào đầu tiên thấp hơn.
Một cách nhanh chóng và đơn giản để giảm thiểu mã của bạn là sử dụng một công cụ trực tuyến như Minify Code hoặc nhờ nhà phát triển web của bạn trợ giúp.
Chia nhỏ các nhiệm vụ JavaScript dài
Vấn đề với các tác vụ Javascript dài là chúng có thể chặn luồng chính, không cho phép nó xử lý đầu vào của người dùng và do đó ảnh hưởng đến khả năng phản hồi của trang web của bạn.
Giải pháp là chia những tác vụ này thành những tác vụ nhỏ hơn để người dùng có thể xử lý thông tin đầu vào giữa chúng. Cố gắng giữ các nhiệm vụ của bạn dưới 50ms.
Cách tốt nhất để thực hiện điều này là tách mã, đó là nơi bạn chia nhỏ và tải các đoạn mã nhỏ hơn và cần thiết cùng một lúc, thay vì một tệp lớn tất cả các tệp lớn. Các công cụ như Webpack sẽ cho phép bạn làm điều này.
Giảm tác động của mã bên thứ ba và các tập lệnh không quan trọng
Quá nhiều tập lệnh của bên thứ ba, chẳng hạn như thẻ và phân tích, có thể trì hoãn việc thực thi dữ liệu của chính trang web của bạn.
Vì vậy, trong một nỗ lực để tối ưu hóa điểm Độ trễ đầu vào đầu tiên của bạn, hãy giảm tác động của mã bên thứ ba, xóa bất kỳ tập lệnh nào không quan trọng của bên thứ ba và trì hoãn những tập lệnh mà bạn không thể xóa.
Làm thế nào để bạn quyết định tập lệnh nào là quan trọng nhất?
Xem xét những tập lệnh nào đóng vai trò quan trọng trong UX của trang web của bạn. Ưu tiên tải bất kỳ thứ gì mang lại giá trị lớn nhất cho người dùng trước.
Bắt đầu bằng cách xóa hoặc trì hoãn các quảng cáo hoặc cửa sổ bật lên không cần thiết. Ngoài ra, hãy xem phần Cơ hội trong báo cáo Thông tin chi tiết về tốc độ trang của bạn để biết các đề xuất. Nó sẽ liệt kê các tệp và tác vụ cụ thể có thể đang chặn chuỗi chính của bạn.
Sử dụng không đồng bộ hoặc trì hoãn để JavaScript chỉ được thực thi khi cần thiết.
Sử dụng Idle cho đến khi khẩn cấp
Được thành lập bởi Philip Walton từ Google, Chờ cho đến khi khẩn cấp cung cấp một cách thông minh để đánh giá mã của bạn sao cho độ trễ đầu vào là tối thiểu.
Chiến lược kết hợp hai cách tiếp cận phổ biến để đánh giá mã:
- Đánh giá háo hức: Tất cả mã của bạn được chạy ngay lập tức, dẫn đến trang tải trong một thời gian dài cho đến khi tương tác hoàn toàn, sau đó chạy trơn tru.
- Đánh giá lười biếng: Mã của bạn chỉ được chạy khi cần thiết.
Chờ cho đến khi khẩn cấp cho phép bạn chạy mã trong khoảng thời gian hoàn toàn không hoạt động để sử dụng luồng chính ở mức tối đa có thể. Nhưng nó cũng đảm bảo rằng bất kỳ mã nào cần khẩn cấp sẽ được chạy ngay lập tức.
Đây là một cách tuyệt vời để cải thiện độ trễ đầu vào đầu tiên của bạn. Bởi vì thực thi mã chỉ xảy ra trong thời gian nhàn rỗi, bạn đang giảm thiểu thời gian chặn luồng chính.
Đọc bài viết này của Philip Walton để biết thêm về cách tiếp cận này.
Sử dụng nhân viên web
Web worker cho phép bạn chạy các tập lệnh trong nền mà không ảnh hưởng đến luồng chính.
Di chuyển các hoạt động không phải giao diện người dùng sang một chuỗi nền là một phương pháp hay cho các nhà phát triển web.
Sự kết luận
Ấn tượng đầu tiên tích cực có tác dụng lâu dài với khách truy cập trang web của bạn và bạn chỉ có một cơ hội để thực hiện đúng. Đầu tư một chút thời gian và nỗ lực vào việc đo lường Độ trễ Đầu vào Đầu tiên của trang web và tối ưu hóa điểm số của bạn sẽ giúp bạn cải thiện trải nghiệm người dùng về lâu dài.















