Danh mục dự án
Được phát triển lần đầu vào năm 2015, Google đã khởi động dự án Accelerated Mobile Pages (AMP) để cung cấp trải nghiệm web di động tốt hơn cho người dùng. Kể từ khi được giới thiệu vào năm 2016, các trang AMP đã được hơn 31 triệu trang web trên toàn thế giới, bao gồm các nhà xuất bản nổi tiếng như The Washington Post, chấp nhận để cung cấp trải nghiệm web di động nhanh hơn, ưu tiên người dùng.
Các nhà xuất bản kỹ thuật số chủ yếu tận dụng công nghệ này để tăng tốc trang web của họ, tuy nhiên, nhiều nhà xuất bản thiếu bí quyết kỹ thuật để sử dụng khuôn khổ cho nội dung quảng cáo của họ.
Sau khi chủ sở hữu trang web tìm hiểu kiến thức cơ bản về quảng cáo amp, họ có thể nhanh chóng bắt đầu tận dụng khung AMP để tăng tốc độ quảng cáo và tăng lợi nhuận.
Bài viết này trình bày cách các nhà xuất bản có thể bắt đầu với công nghệ AMP để có ROI tối đa.
Quảng cáo AMP là gì?
Quảng cáo AMP, còn được gọi là quảng cáo AMPHTML, là cách nhanh hơn, nhẹ hơn và an toàn hơn để nhà xuất bản kỹ thuật số phân phát quảng cáo trên trang web của họ. Trong khi quảng cáo chuẩn được viết bằng ngôn ngữ đánh dấu siêu văn bản (HTML), thì quảng cáo AMP được tạo theo đặc điểm quảng cáo AMPHTML, với sự hỗ trợ của Dự án nguồn mở AMP. Quảng cáo AMP có chức năng bổ sung là có thể được phân phát đến các trang web AMP và không phải AMP.
Quy tắc Định dạng Quảng cáo AMPHTML
Trừ khi được chỉ định khác, tất cả Quảng cáo AMPHTML phải tuân theo tất cả các nguyên tắc do các quy tắc định dạng AMP đưa ra, bao gồm:
- Các thẻ đi kèm của nó phải là <html ⚡4ads> hoặc <html amp4ads>
- Phải bao gồm <script async src = “https://cdn.ampproject.org/amp4ads-v0.js”> </script> làm tập lệnh thời gian chạy thay vì https://cdn.ampproject.org/v0.js.
- Không được bao gồm thẻ <link rel = ”canonical”>.
- Có thể bao gồm các thẻ meta tùy chọn trong phần đầu HTML dưới dạng số nhận dạng, ở định dạng <meta name = “amp4ads-id” content = “vendor = $ {vendor}, type = $ {type}, id = $ {id}”>. Các thẻ meta đó phải được đặt trước tập lệnh amp4ads-v0.js. Giá trị của nhà cung cấp và id là các chuỗi chỉ chứa [0-9a-zA-Z_-]. Giá trị của loại là id quảng cáo hoặc id hiển thị.
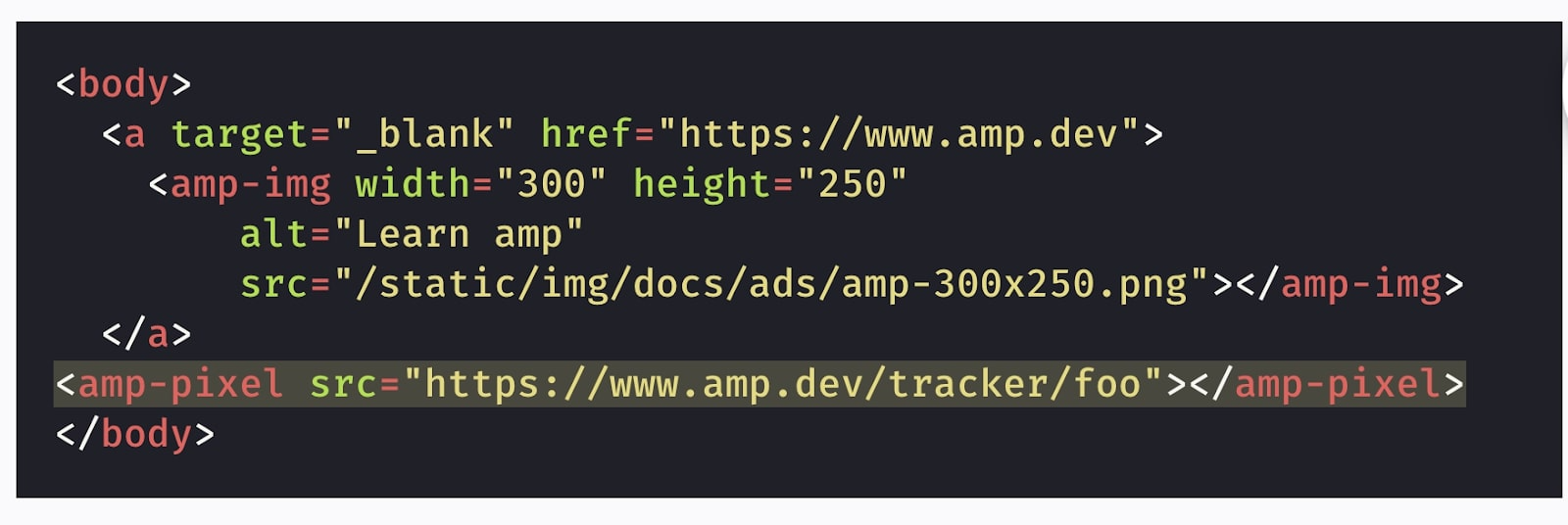
Một thẻ quảng cáo AMPHTML đơn giản sẽ xuất hiện như sau:

Các nhà xuất bản cần lưu ý rằng không có Javascript tùy ý và tất cả mã đều là mã khai báo.
Quảng cáo AMPHTML có thể được hiển thị ở nhiều định dạng, với ba định dạng chính như sau:
Quảng cáo AMPHTML theo băng chuyền
Quảng cáo AMPHTML theo băng chuyền là một định dạng quảng cáo bao gồm nhiều hình ảnh trong một băng chuyền.
Quảng cáo thị sai video AMPHTML
Ở định dạng quảng cáo AMPHTML này, quảng cáo video hiển thị trên đầu hình ảnh biểu ngữ, tạo hiệu ứng thị sai.
Quảng cáo AMPHTML Hộp đèn
Những quảng cáo hiển thị hình ảnh thích ứng và có thể mở rộng này cho phép nhà xuất bản quảng bá trải nghiệm thương hiệu của nhà quảng cáo.
Quảng cáo AMP hoạt động như thế nào?
Quảng cáo AMPHTML không hoàn toàn khác với quảng cáo HTML chuẩn. Nhà xuất bản chèn các vùng quảng cáo trên các trang của họ bằng cách sử dụng thẻ amp-ad, sau đó, thẻ này sẽ gửi yêu cầu quảng cáo trực tiếp đến mạng quảng cáo hoặc đến máy chủ quảng cáo, chẳng hạn như Google Ad Manager.
Đây là quy trình làm việc của quảng cáo AMP:
- Nhà xuất bản thêm vùng quảng cáo vào trang web AMP với thẻ quảng cáo amp-ad. Sau đó, điều này sẽ thông báo cho các mạng quảng cáo / SSP / Exchange hỗ trợ RTC rằng họ muốn phân phát quảng cáo amp.
- Tiếp theo, thời gian chạy AMP sẽ gửi yêu cầu đến mạng quảng cáo / SSP / trao đổi để truy xuất quảng cáo.
- Sau đó, mạng sẽ xác nhận và ký tên vào quảng cáo với sự hỗ trợ của Triển khai Tìm nạp nhanh.
- Cuối cùng, khi quảng cáo được xác thực và ký, mạng quảng cáo / SSP / Exchange sẽ chuyển quảng cáo AMPHTML sang AMP Runtime và quảng cáo được hiển thị trên trang web AMP tương ứng.
Lợi ích của quảng cáo AMPHTML là gì?

Có một số lợi ích của AMPHTML cho nhà xuất bản. Cùng với việc cung cấp cho nhà xuất bản quyền kiểm soát tốt hơn đối với trải nghiệm người dùng trên trang của họ, quảng cáo AMP mang lại những lợi thế sau đây so với quảng cáo HTML truyền thống.
Quảng cáo AMPHTML nhanh hơn

Không giống như quảng cáo HTML chuẩn, yêu cầu quảng cáo AMP tải sớm hơn trong quá trình hiển thị trang. Điều này một phần lớn là do Triển khai Tìm nạp nhanh. Được phát triển vào năm 2017, Tìm nạp nhanh tách yêu cầu quảng cáo AMP khỏi phản hồi quảng cáo, cho phép yêu cầu quảng cáo xuất hiện sớm hơn trên trang. Tìm nạp nhanh chỉ hiển thị quảng cáo khi nó sắp được xem và cung cấp ưu đãi cho quảng cáo AMPHTML đã được xác minh thay vì quảng cáo HTML truyền thống.
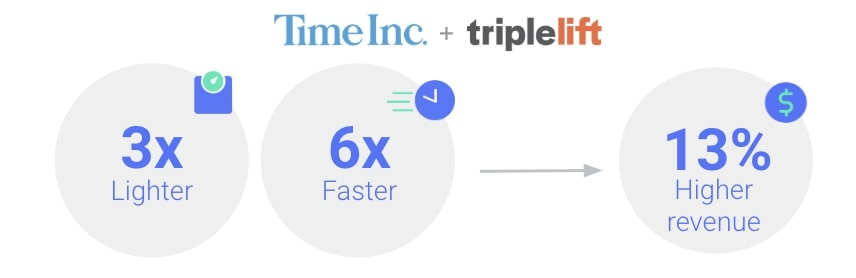
Do đó, quảng cáo AMPHTML tải nhanh hơn sáu lần so với quảng cáo thông thường, đặc biệt khi được phân phát đến một trang AMP.
AMP cũng có tính năng Cấu hình thời gian thực (RTC), cho phép nhà xuất bản chạy các phiên đấu giá được nhắm mục tiêu bằng cách gọi ra tối đa 5 máy chủ nhu cầu.
Khi được kết hợp với Máy chủ trả trước , nhà xuất bản cũng có khả năng tiếp cận nhu cầu đặt giá thầu tiêu đề thông qua khả năng Tìm nạp nhanh của AMP.
Nghiên cứu đã chỉ ra rằng cả hai yếu tố này có nghĩa là quảng cáo AMPHTML thường dẫn đến tỷ lệ nhấp (CTR) cao hơn và lợi tức đầu tư (ROI) tốt hơn cho nhà quảng cáo.
Shaun Zacharia, Chủ tịch kiêm CTO của TripleLift, cho biết:
“Chúng tải nhanh hơn. Người dùng nhận ra từng độ trễ nhỏ và khi quảng cáo tải nhanh, điều này có tác động rất tích cực đến nhận thức của họ và hiệu suất của nhà quảng cáo. ”
Quảng cáo AMPHTML Nhẹ
Quảng cáo AMPHTML nhẹ hơn ba lần so với quảng cáo thông thường. Bằng cách kết hợp chức năng quảng cáo thường được sử dụng, kích thước tệp của quảng cáo AMP nhỏ hơn đáng kể so với kích thước tệp của quảng cáo truyền thống.
Hơn nữa, trong khi một quảng cáo thông thường có tám trình theo dõi khác nhau sẽ gửi tám yêu cầu riêng biệt trong một chuỗi tuần tự để truy xuất dữ liệu, thì quảng cáo AMPHTML thu thập thông tin này một cách đồng bộ.
Quảng cáo AMPHTML An toàn khỏi Phần mềm độc hại
Mọi quảng cáo AMP được phân phát đều được người bảo trì AMP xác minh trước khi xuất hiện trong vùng quảng cáo.
Quá trình xác minh này có nghĩa là quảng cáo AMPHTML được bảo vệ hoàn toàn khỏi các cuộc tấn công của Phần mềm độc hại, đảm bảo trải nghiệm người dùng an toàn và tăng thêm nhận thức tích cực về thương hiệu.
Quảng cáo AMPHTML Linh hoạt
Một trong những tính năng hấp dẫn nhất của HTML AMP là quảng cáo được thiết kế để hoạt động trên cả trang AMP và không phải AMP, cũng như trên nhiều thiết bị.
Làm cách nào để bắt đầu với quảng cáo AMPHTML?
Đối với các nhà xuất bản muốn bắt đầu với quảng cáo AMPHTML, trước tiên họ cần đảm bảo rằng họ có một máy chủ quảng cáo có thể phân phối quảng cáo AMP. Các máy chủ sau hoạt động để phân phát quảng cáo AMPHTML:
- AdZerk
- Dianomi
- Trình quản lý Quảng cáo Google
- Google Adsense
- TripleLift
Đối với các Chiến dịch Bán trực tiếp
Hiện tại có hai nền tảng mà nhà quảng cáo có thể tạo quảng cáo AMP, đó là Trình tạo quảng cáo của Celtra và Trình thiết kế web của Google . Đối với các nhà xuất bản làm việc với quảng cáo AMPHTML bán trực tiếp, khi một quảng cáo đã được tạo theo các đặc điểm quảng cáo AMPHTML, họ phải tải quảng cáo lên Google Ad Manager để tạo các thẻ quảng cáo amp cần thiết để phân phát các đơn vị quảng cáo.
Đối với Chiến dịch không đảm bảo (Đặt giá thầu tiêu đề)
Đối với các nhà xuất bản muốn chạy chiến dịch đặt giá thầu tiêu đề, đây là lúc Cấu hình thời gian thực phát huy tác dụng. Như đã đề cập trước đây, RTC cho phép nhà xuất bản gửi năm chú thích cho bất kỳ đối tác công nghệ quảng cáo nào cho mỗi vùng quảng cáo.
Mặc dù quy trình này phức tạp hơn một chút so với các chiến dịch trực tiếp, nhưng các nhà xuất bản sẽ cần tuân theo các yếu tố của mã để triển khai chiến dịch đặt giá thầu tiêu đề:
- Mã tiêu đề
- Mã đồng bộ hóa cookie
- Mã quảng cáo AMP
Xác thực cú pháp quảng cáo AMPHTML
Cho dù nhà quảng cáo đang sử dụng HTML AMP để tạo quảng cáo cho các chiến dịch bán trực tiếp hay chiến dịch đặt giá thầu tiêu đề, thì khi họ đã phát triển quảng cáo của mình, họ phải đảm bảo rằng quảng cáo đang sử dụng đúng cú pháp HTML AMP.
Tùy thuộc vào môi trường phát triển, điều này có thể được thực hiện bằng một trong các phương pháp sau:
- Bằng cách sử dụng mô-đun NPM trình xác thực AMP để tích hợp xác thực vào CI bản dựng.
- Bằng cách sử dụng trình xác thực AMP để thử nghiệm một lần.
- Bằng cách hợp tác với Cloudflare và sử dụng điểm cuối trình xác thực công khai của họ.
Cách tạo báo cáo về AMP trong Google Ad Manager?
Tương tự như quảng cáo HTML, nhà xuất bản có thể báo cáo về quảng cáo AMP để phân tích hiệu suất của dự án AMP của họ để tối ưu hóa kênh tiếp thị và định dạng quảng cáo của họ trong tương lai.
Tạo báo cáo về AMP trong Google Ad Manager bao gồm các bước sau:
- Trước tiên, người dùng nên điều hướng đến Báo cáo và nhấp vào Báo cáo mới
- Tiếp theo, chuyển đến cột Thứ nguyên , chọn Loại yêu cầu , sau đó chọn thẻ Quảng cáo AMP
- Để phân tích cách quảng cáo AMP đang hoạt động trên các trang AMP, người dùng sau đó nên chọn thứ nguyên Loại khoảng không quảng cáo và AMP
Lời kết
Quảng cáo AMP rất có lợi cho các nhà xuất bản muốn tăng tốc độ trang và phân phối quảng cáo nhanh hơn cho người đăng ký của họ. Tạo quảng cáo AMPHTML không khó hơn việc phát triển quảng cáo thông thường và đã được chứng minh là làm tăng đáng kể doanh thu quảng cáo cho các nhà quảng cáo.
Với việc Google liên tục cải tiến chức năng, chưa bao giờ có thời điểm tốt hơn để các nhà xuất bản bắt đầu làm việc với các phần tử AMP để cải thiện hiệu suất quảng cáo của họ.
Tại Publift, đội ngũ giàu kinh nghiệm của chúng tôi có thể tăng doanh thu quảng cáo và phát triển doanh nghiệp của bạn trong dài hạn. Liên hệ với chúng tôi để tìm hiểu thêm.