Danh mục dự án
Core Web Vitals dự kiến sẽ trở thành một yếu tố xếp hạng chính cho các công cụ tìm kiếm vào năm 2022. Là một nhà xuất bản quảng cáo, bạn không chỉ tìm hiểu về các quan trọng web cốt lõi (CWV) mà còn là lý do tại sao chúng trở nên quan trọng như vậy về trải nghiệm người dùng.
Nếu bạn chưa biết, Google đã chính thức tuyên bố rằng Core Web Vitals sẽ là một yếu tố xếp hạng vào giữa tháng 6 năm 2021, tức là chỉ còn vài tuần nữa. Trước khi đi sâu vào bất kỳ chi tiết nào khác, hãy đi sâu vào các nguyên tắc cơ bản để phát triển sự hiểu biết cơ bản.

Core Web Vitals là gì? Three Core Web Vitals
Khi Google nói về Core Web Vitals, nó đang đề cập đến ba chỉ số cơ bản xác định chất lượng trải nghiệm người dùng trong thế giới thực. Điều đó có nghĩa là, thay vì chỉ xem xét nhiều điểm chuẩn khác nhau, Google hiện đang chuẩn bị tính đến hiệu suất trong thế giới thực và trải nghiệm người dùng do trang web cung cấp để xác định xếp hạng của nó. Ba chỉ số bao gồm:
1. Thời gian tải
Yếu tố đầu tiên mà Google sẽ tính đến là thời gian tải của trang web, tức là nội dung bằng văn bản và nội dung trực quan sẽ tải trên trang nhanh như thế nào (tức là tốc độ tải trang).
Theo một báo cáo do Google công bố , nếu thời gian tải của một trang tăng từ 1 lên 3 giây, tỷ lệ thoát tăng 32%, trong khi nếu thời gian tải trang tăng lên 6 giây, tỷ lệ thoát tương tự cũng chứng kiến mức tăng vượt trội là 106%.
2. Hiệu suất đầu vào
Yếu tố thứ hai và cũng là một trong những yếu tố quan trọng nhất đo lường độ trễ đầu vào, giúp xác định chất lượng trải nghiệm người dùng trên trang web. Nó cũng cung cấp một thước đo về cách trang web phản ứng với đầu vào của người dùng.
3. Ổn định hình ảnh
Đây là chỉ số thứ ba trong đó các công cụ tìm kiếm đo lường khả năng của một loạt các yếu tố hình ảnh có trên trang của trang web để di chuyển xung quanh, trong khi nó đang tải mà không gây ra bất kỳ sự cố hoặc gián đoạn trải nghiệm nào.
Về mặt kỹ thuật, ba chỉ số trên sẽ được gọi là:
- Sơn có nội dung lớn nhất (LCP)
- Độ trễ đầu vào đầu tiên (FID)
- Dịch chuyển bố cục tích lũy (CLS)
Hãy cùng tìm hiểu xem những thuật ngữ này thực sự có ý nghĩa gì và bạn có thể làm gì để tối ưu hóa trang web của mình cho những chỉ số này, để nó có cơ hội tốt hơn để đảm bảo thứ hạng tìm kiếm cao hơn.
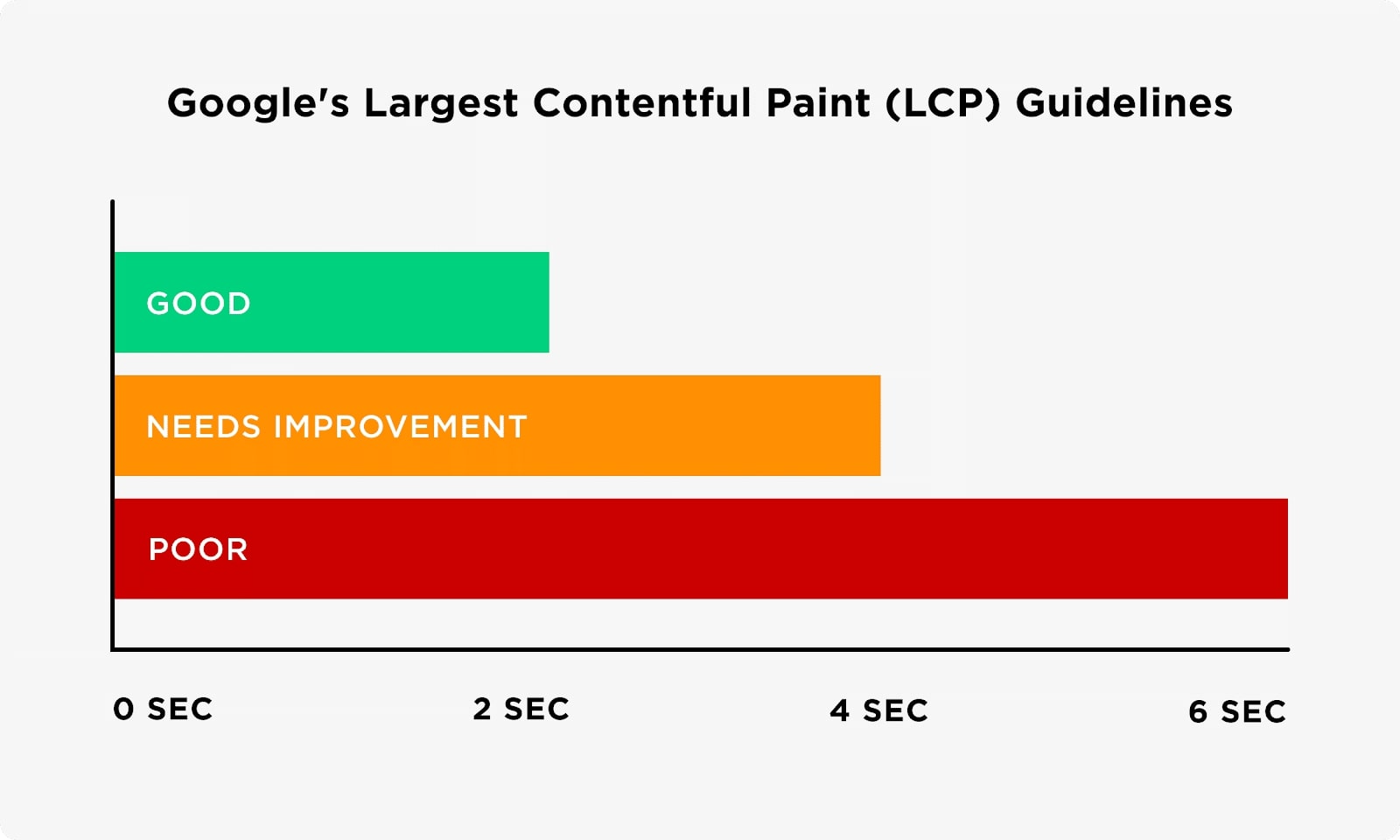
Sơn có nội dung lớn nhất (LCP)
Sơn có nội dung lớn nhất, hoặc LCP, đánh giá thời gian tải hoặc hiệu suất của các phần tử có trên trang web. Nói cách dễ hiểu hơn, nó xác định thời lượng tổng thể của phần tử web lớn nhất, cho dù đó là hình ảnh hay nội dung, để hiển thị trên màn hình.
Để mang lại trải nghiệm trang đặc biệt, theo định nghĩa Trạng thái Core Web Vitals của Google , Sơn có nội dung lớn nhất (LCP) phải được giữ dưới 2,5 giây trong khi báo cáo của Kissmetrics cho thấy 47% tất cả khách truy cập mong đợi thời gian tải dưới 2 giây .

Bạn có thể đo thời gian tải trang cho phần tử web lớn nhất trên trang web của mình để xác định hiệu suất sơn nội dung lớn nhất .
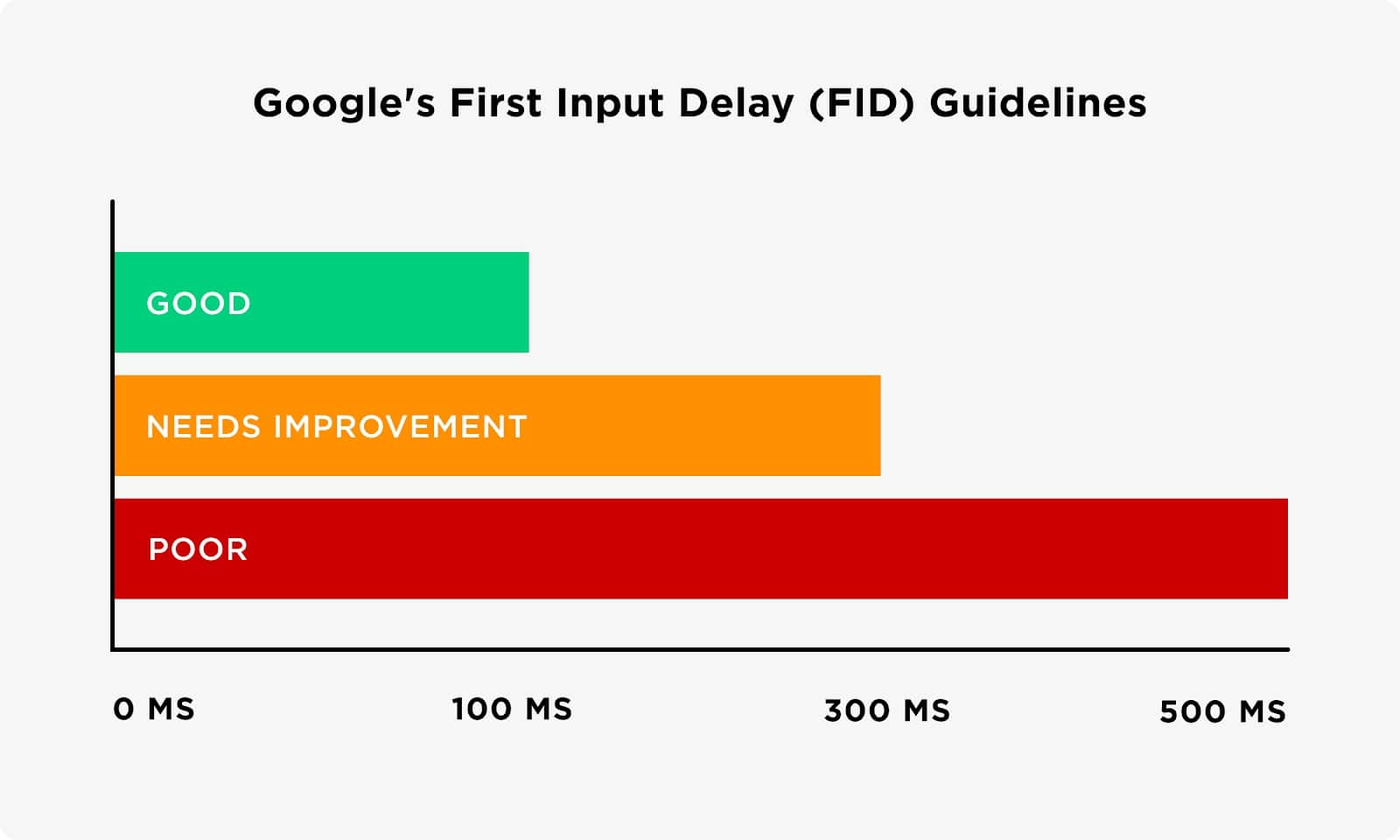
Độ trễ đầu vào đầu tiên (FID)
Độ trễ đầu vào đầu tiên xác định hiệu suất tải hoặc khả năng đáp ứng của trang web hoặc các trang của trang web. Nó đo thời gian từ khi khách truy cập tương tác với trang web của bạn.
Ví dụ: bằng cách nhấp vào nút gọi hành động (CTA), đến thời gian trình duyệt cần để phản hồi yêu cầu đã tạo đó. Để mang lại trải nghiệm trang đặc biệt, Độ trễ đầu vào đầu tiên không được vượt quá 100 mili giây nếu không trang web của bạn có thể bị phạt.

Một lần nữa, bạn có thể đo độ trễ đầu vào đầu tiên của các phần tử web khác nhau trên trang web của mình để tìm hiểu xem nó có cần cải thiện và đủ tối ưu hóa cho các công cụ tìm kiếm hay không.
Dịch chuyển bố cục tích lũy (CLS)
Số liệu này đo lường mức độ ổn định trực quan và sự thay đổi bất ngờ trong bố cục trang của một trang web. Sự thay đổi được coi là đã xảy ra khi một phần tử hiển thị sửa đổi vị trí ban đầu của nó giữa các khung. Các yếu tố không ổn định này có tác động tiêu cực đến trải nghiệm người dùng, vì vậy để cung cấp trải nghiệm người dùng tốt, các trang web của bạn phải duy trì giá trị CLS dưới 0,1 .

Hãy nhớ rằng sự thay đổi bố cục tích lũy chỉ liên quan đến các phần tử hiện có thay đổi vị trí ban đầu của chúng. Nếu có một phần tử mới được thêm vào trang web hoặc một phần tử hiện có sửa đổi kích thước của nó, nó không được coi là sự thay đổi bố cục trừ khi vị trí ban đầu của nó đã thay đổi.
Tại sao Core Web Vitals lại quan trọng?
Một bài đăng được xuất bản trên Google Webmasters Central Blog nhấn mạnh về việc cải thiện tầm quan trọng của trải nghiệm trang để tạo ra một trang web tốt hơn. Google đã tính đến tính thân thiện với thiết bị di động cũng như thời gian tải trang trong tiêu chí trải nghiệm của mình và nhóm Chrome của họ hiện đã công bố CWV là thước đo tiếp theo cho trải nghiệm người dùng.
Như đã đề cập trước đó, các chỉ số này đo lường khả năng đáp ứng, độ ổn định hình ảnh và tốc độ tải của các trang web cho phép các thương hiệu và doanh nghiệp phân tích và tối ưu hóa trải nghiệm trang web của họ.
Nó cũng cung cấp cho thuật toán của Google các số liệu mới để đánh giá trải nghiệm của khách truy cập và xếp hạng các trang web cho phù hợp.
Core Web Vitals ngày càng trở nên quan trọng vì:
- Các doanh nghiệp cần cung cấp trải nghiệm web nhất quán trên nhiều thiết bị
- Chúng giúp các doanh nghiệp xây dựng trải nghiệm web tốt hơn cho khách truy cập và khách hàng của họ
- Chúng cung cấp cho các công cụ tìm kiếm các số liệu mới để đánh giá hiệu suất trang web và trải nghiệm tổng thể
- Chúng cho phép cả doanh nghiệp và công cụ tìm kiếm thúc đẩy sự tương tác của người dùng tốt hơn
Khi nào Core Web Vitals trở thành một yếu tố xếp hạng tìm kiếm?
Khi đại dịch COVID-19 tiếp tục có tác động đến thế giới kinh doanh, Google đã đẩy lùi việc phát hành bản cập nhật thuật toán lớn này vì họ muốn cho các quản trị viên web thêm thời gian để chuẩn bị cho bản cập nhật.
Điều đó đang được nói, nó được dự đoán sẽ xảy ra sớm nhất vào nửa đầu năm 2021 vào khoảng mùa xuân năm 2021.
Google đã hứa rằng họ sẽ thông báo trước ít nhất 6 tháng cho các quản trị viên web và các chuyên gia SEO để chuẩn bị cho bản cập nhật lớn này.
Cho đến nay vẫn chưa có bất kỳ thông báo nào được đưa ra từ gã khổng lồ công cụ tìm kiếm, nhưng nó có thể đã đến gần, vì vậy chủ sở hữu trang web cần phải cố gắng chuẩn bị cho bản cập nhật.
Bất kể khi nào Google quyết định thực hiện các thay đổi thuật toán, chúng tôi tin rằng chủ sở hữu trang web nên đã cải thiện hiệu suất trang web của họ vì nó ảnh hưởng trực tiếp đến chất lượng trải nghiệm cho khách hàng và khách truy cập của họ.
Bao nhiêu sẽ thay đổi với Core Web Vitals?
Nếu bạn có một trang web đã tính đến những yếu tố này, bạn có đủ khả năng để tận dụng công việc trước đây của mình.
Tuy nhiên, nếu bạn không quan tâm nhiều đến hiệu suất và tốc độ trang web của mình, bạn có nguy cơ bị phạt và giảm thêm SERPs. Đây là những gì bạn nên mong đợi:
Các thay đổi đối với kết quả tìm kiếm thông thường
Bản cập nhật CWV sẽ tạo ra những thay đổi đáng kể trong kết quả tìm kiếm thông thường cho cả máy tính để bàn và thiết bị di động dựa trên các tiêu chí đã đề cập ở trên. Nếu trang web của bạn tải chậm hoặc có vấn đề về khả năng đáp ứng, nó sẽ được thay thế bằng một trang web cạnh tranh hoạt động tốt hơn về các khía cạnh đó.
Tiêu chí cho Câu chuyện hàng đầu trên Google
Bạn cũng phải nhớ rằng Core Web Vitals sẽ trở thành một yếu tố góp phần giúp kết quả của bạn hiển thị trong Câu chuyện hàng đầu. Chúng liên quan đến các kết quả tin tức thường hiển thị ở đầu bảng xếp hạng của công cụ tìm kiếm.
Hiện tại, AMP là một yêu cầu chính để hiển thị trang web của bạn trong Câu chuyện hàng đầu nhưng AMP không còn là bắt buộc nữa vì CWV đã thay thế.
Tác động lớn hơn đến các ngành có tính cạnh tranh cao
Nếu bạn đang cạnh tranh theo ngành dọc nơi có các thương hiệu lớn đầu tư vào hiệu suất trang web của họ, bạn có nhiều khả năng bị ảnh hưởng bởi những thay đổi này.
Hãy nhớ rằng có hàng trăm yếu tố mà thuật toán tính đến, vì vậy bạn vẫn có thời gian để thực hiện các thay đổi bắt buộc và cải thiện trải nghiệm trang web tổng thể cho người dùng và khách truy cập của mình.
Ảnh hưởng rộng hơn của Core Web Vitals
Mặc dù trên lý thuyết, đây có thể không phải là những thay đổi thuật toán lớn nhất mà bạn từng thấy, nhưng có một số tín hiệu nhất định ngày càng trở nên ảnh hưởng về mặt xếp hạng vì tầm quan trọng của chúng trong việc xác định trải nghiệm người dùng.
Lưu ý tất cả các yếu tố trên, nghiên cứu của riêng Google chứng minh rằng các trang web đáp ứng các tiêu chí của CWVs ít có khả năng bị khách truy cập bỏ qua hơn 24%.
Đây chính là lý do tại sao các doanh nghiệp, chuyên gia SEO và quản trị viên web cần bắt đầu tập trung vào việc cải thiện các chỉ số liên quan đến tốc độ trang, hiệu suất, tính nhất quán và tính ổn định.
Làm thế nào để đo lường các quan trọng web cốt lõi
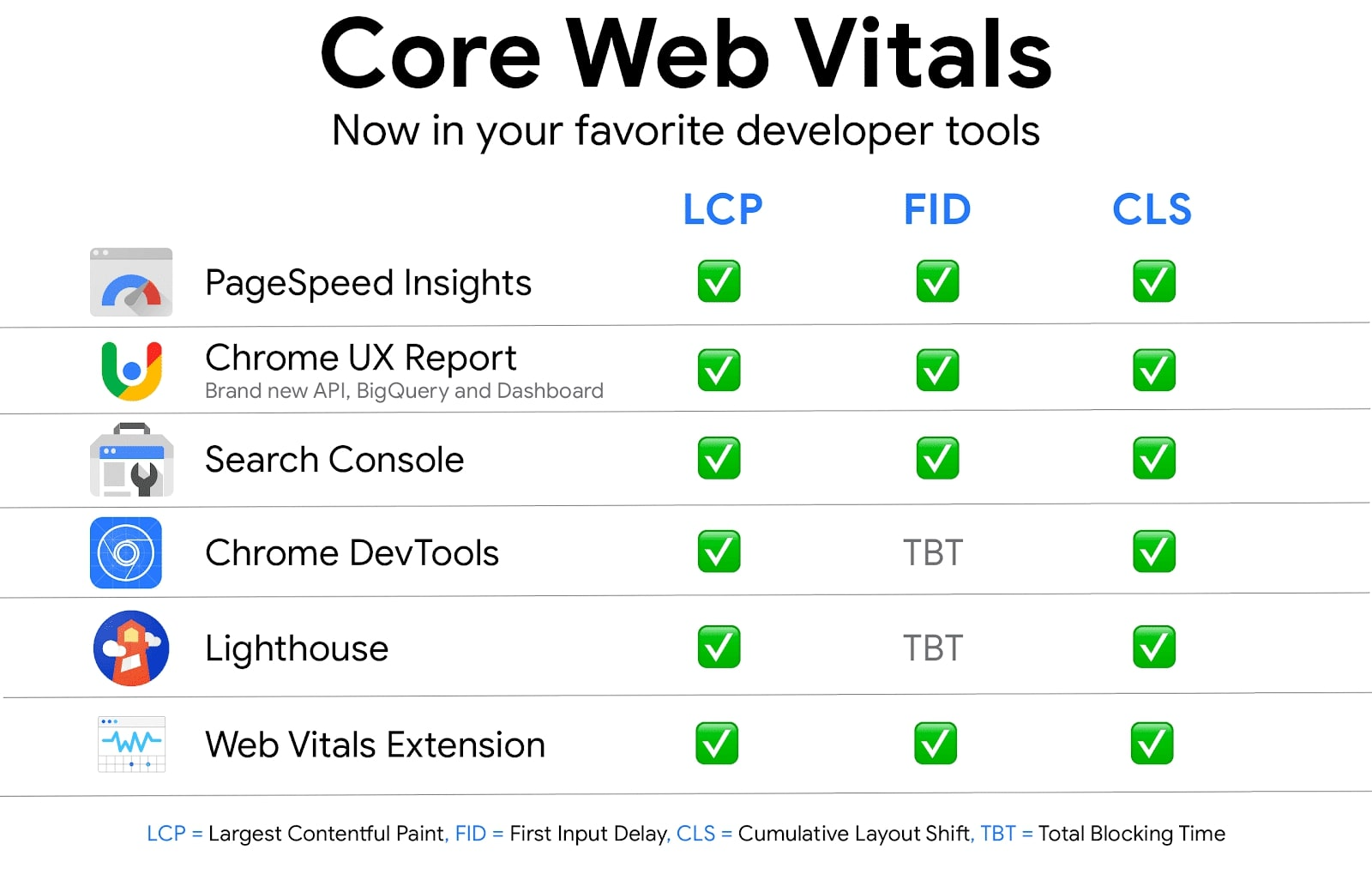
Có vô số cách để đo lường CWV và Google đã liên tục mở rộng số lượng công cụ để tạo sự thuận tiện cho chủ sở hữu trang web. Hiện tại, gã khổng lồ công cụ tìm kiếm cung cấp 6 cách khác nhau để phân tích và đánh giá LCP, FID và CLS.

- Bảng điều khiển tìm kiếm
- Google PageSpeed Insights
- Ngọn hải đăng
- Công cụ dành cho nhà phát triển của Chrome
- Báo cáo Chrome UX
- Phần mở rộng Web Vitals
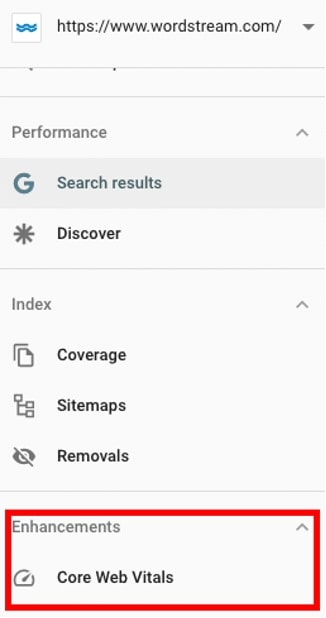
1. Google Search Console (GSC)
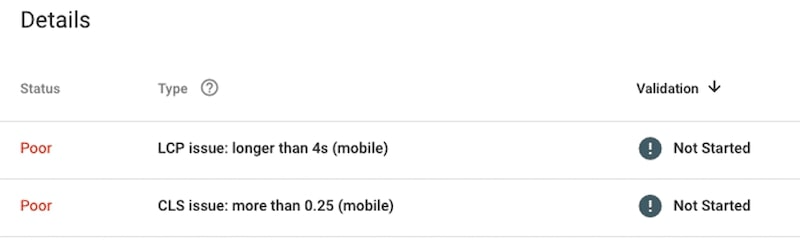
Search Console hiện cung cấp báo cáo Core Web Vitals mới cho phép chủ sở hữu trang web phân tích các trang của họ trên toàn bộ trang web. Trong thanh bên GSC, bạn sẽ tìm thấy tab Core Web Vitals.

Khi bạn nhấp vào đây, báo cáo Search Console sẽ hiển thị các trang web yêu cầu sự chú ý của bạn được nhóm theo từng chỉ số trong số ba chỉ số và dựa trên dữ liệu được tích lũy bởi báo cáo Chrome UX. Đảm bảo rằng có đủ dữ liệu để GSC cung cấp thông tin chi tiết, nếu không, các URL sẽ bị bỏ qua khỏi báo cáo.

Khi bạn tin rằng các vấn đề đã được giải quyết, bạn có thể dễ dàng xác nhận các bản sửa lỗi cho toàn bộ nhóm hàng loạt hoặc theo từng trang riêng lẻ.

Nguồn: Wordstream
2. Thông tin chi tiết về tốc độ trang
PageSpeed Insights hiện tương thích với Lighthouse 6.0, có nghĩa là nó hiện có khả năng đánh giá Core Web Vitals trong cả phần báo cáo hiện trường và phòng thí nghiệm. CWV được đánh dấu bằng dải băng màu xanh lam để hiển thị tốt hơn. Chủ sở hữu trang web có thể cải thiện trải nghiệm trang bằng cách sử dụng PageSpeed Insights.
3. Ngọn hải đăng
Như đã đề cập ở trên, Google Lighthouse đã thấy bản nâng cấp lên 6.0 mới nhất bao gồm các chỉ số mới, kiểm tra bổ sung và một cách hoàn toàn mới để tính điểm hiệu suất của trang web. Hai trong số các chỉ số được đưa vào Lighthouse là số liệu CLS và LCP của Google. Các chỉ số này giúp cung cấp dữ liệu chẩn đoán để làm nổi bật trang nào cần cải thiện để bạn có thể làm việc để nâng cao trải nghiệm người dùng (UX).
4. Báo cáo Chrome UX
Thường được gọi là CrUX , Chrome UX Report chứa dữ liệu công khai về trải nghiệm người dùng trong thế giới thực được tích lũy trên hàng triệu trang web. Báo cáo CrUX đánh giá tất cả các chỉ số Core Web Vitals và Google gần đây đã bao gồm một trang đích dành riêng cho Core Web Vitals để cải thiện UX.
5. Công cụ dành cho nhà phát triển của Chrome
Chrome DevTools đã được cập nhật để cho phép chủ sở hữu trang web xác định và khắc phục các sự cố không ổn định về hình ảnh trên một trang, đây là một yếu tố để tính CLS. Bạn cần chọn một Layout Shift để xem chi tiết của nó có thể được truy cập từ Tab Tóm tắt. Cũng giống như Lighthouse, Chrome DevTools cũng đo lường TBT có thể được nhìn thấy ở chân trang.
6. Phần mở rộng Web Vitals
Tiện ích mở rộng Web Vitals có sẵn để cài đặt từ Cửa hàng Google Chrome trực tuyến và cho phép bạn đo lường tất cả ba Vitals cốt lõi trong thời gian thực. Điều này cung cấp cho bạn cái nhìn tổng quan về các số liệu cho phép bạn xác định khu vực nào của trang cần cải thiện và trang nào không.
Tất cả các công cụ này đều có thể truy cập dễ dàng, vì vậy bạn có thể tải xuống trực tuyến và bắt đầu làm việc để cải thiện trải nghiệm trang trên trang web của mình.
Cách cải thiện chỉ số Core Web Vitals của bạn
Mặc dù cải thiện Core Web Vitals và trải nghiệm trang của khách truy cập trên trang web của bạn có thể là một quá trình tốn thời gian, như đã thảo luận ở trên, đó là một quá trình rất xứng đáng.
Khi bạn đã xác định và xác định chính xác các vấn đề về tốc độ trang, hiệu suất và độ ổn định hình ảnh đang gây khó khăn cho trang web của mình, bạn cần lập kế hoạch để thực hiện các thay đổi. Trước khi bắt đầu thực hiện các thay đổi quan trọng một cách ngẫu nhiên, tốt hơn là bạn nên ưu tiên chúng trước. Ví dụ: nếu có vấn đề trên trang chủ, chúng cần được khắc phục trên cơ sở ưu tiên hàng đầu trong khi các thay đổi trên trang chính sách có thể được hoàn thành sau đó. Có các ưu tiên của bạn sẽ cho phép bạn cải thiện những gì quan trọng nhất ngay bây giờ đối với khách hàng của bạn thay vì đầu tư nguồn lực của bạn vào thứ gì đó kém giá trị hơn.
Khi nói đến việc tối ưu hóa trang web của bạn cho Core Web Vitals của Google, bạn cần phải tính đến cả ba yếu tố và có một chiến lược riêng để giải quyết các chỉ số này. Thay vì cố gắng thực hiện một cách tiếp cận toàn diện và cố gắng sửa mọi thứ trong một lần, hãy dành thời gian và thử nghiệm xem những thay đổi của bạn ảnh hưởng như thế nào đến trang web của bạn. Bằng cách đó, bạn sẽ có thể tìm thấy sự cân bằng và tiến lên dần dần thay vì thực hiện tất cả các thay đổi và sửa đổi trong một lần.
Cải thiện LCP
Bạn có thể cải thiện hiệu suất trang web bằng cách tăng cường LCP thông qua việc hạn chế số lượng nội dung hiển thị trên trang web, đặc biệt là phần đầu trang web. Đảm bảo rằng chỉ thông tin quan trọng mới được hiển thị trong màn hình đầu tiên. Tự hỏi bản thân xem thông tin đó có quan trọng đối với khách truy cập để giải quyết vấn đề của họ hay không. Nếu không, hãy xem xét chuyển nó xuống.
Cải thiện FID
Việc tăng cường FID tương đối dễ dàng và đơn giản vì có bốn lĩnh vực chính bạn cần khắc phục bao gồm những điều sau:
- Giảm mã của bên thứ ba – Nếu có nhiều quy trình chạy trong nền của một trang, thì sẽ mất nhiều thời gian để tải hơn. Xóa bất kỳ mã bên thứ ba không cần thiết nào.
- Giảm thời gian tải JS – JavaScript là một phần quan trọng trong việc mang lại trải nghiệm người dùng thẩm mỹ và liền mạch. Tuy nhiên, đừng đi quá đà và loại bỏ các script không cần thiết.
- Giảm thiểu tải luồng chính – Công việc luồng chính chiếm hầu hết gánh nặng, vì vậy bạn cần giảm tải công việc bằng cách sửa bố cục và kiểu trang web nếu bạn đang gặp phải bất kỳ vấn đề nào về tốc độ trang.
- Thực hiện tải chậm – điều này tiết kiệm băng thông bằng cách chỉ cung cấp nội dung cho người dùng khi được yêu cầu.
Cải thiện CLS
Để cải thiện CLS, hãy chú ý đến kích thước của các phần tử trang lớn và các thuộc tính của tất cả các phương tiện. Nếu bạn đang cung cấp đủ không gian cho một phần tử trước thời điểm tải của nó, bạn sẽ không phải đối phó với bất kỳ vấn đề chuyển đổi bố cục nào. Nó cũng sẽ giúp trang giảm số lượng hoạt ảnh chuyển đổi vì chúng có thể kích hoạt thay đổi bố cục.
Những điều quan trọng
Các chỉ số quan trọng của web ngày càng trở nên quan trọng đối với xếp hạng của công cụ tìm kiếm trong những năm qua và hàng triệu trang web và chủ sở hữu trang web đã thực hiện rất nhiều công việc để cải thiện hiệu suất trang, khả năng phản hồi và tốc độ trang của họ. Điều đó đang được nói, các số liệu quan trọng về web mới nhất của Google cụ thể hơn nhiều, đặc biệt là khi nói đến định lượng. Thuật toán của Google sẽ sớm yêu cầu các doanh nghiệp cải thiện các lĩnh vực đó nếu họ muốn duy trì và cải thiện thứ hạng tìm kiếm của mình.
Cải thiện Core Web Vitals không phải lúc nào cũng là một công việc dễ dàng do lượng thời gian cần thiết và sự phức tạp của các yếu tố xếp hạng SEO khác. Đó là lý do tại sao bạn nên dành thời gian này và bắt đầu cải thiện trải nghiệm người dùng trên trang web của mình theo nguyên tắc của Google ngay bây giờ, vì các công cụ này có thể truy cập dễ dàng và Google có thể gửi thông báo 6 tháng đã hứa của họ bất kỳ lúc nào.















