Danh mục dự án
Ngày nay, tốc độ trang quan trọng hơn bao giờ hết và là yếu tố chính cần phải tính đến cho mọi trang web. Nó không chỉ có tác động đáng kể đến trải nghiệm người dùng mà còn có thể có tác động lớn đến Tối ưu hóa công cụ tìm kiếm (SEO).
Trên thực tế, vào tháng 5 năm 2021, Google đã giới thiệu Core Web Vitals cho điểm trải nghiệm người dùng trong mỗi lần tải trang. Google đang gọi tín hiệu mới này là “Tín hiệu trải nghiệm trang” và nó sẽ có ảnh hưởng sâu rộng trên tất cả các trang web. Chủ sở hữu trang web sẽ làm tốt việc tự làm quen với các Vitals Core Web này để họ có thể giảm thiểu bất kỳ sự thay đổi xếp hạng tiêu cực nào có thể xảy ra.
Sơn nội dung lớn nhất (LCP) là một trong ba chỉ số quan trọng tạo nên Sức mạnh web cốt lõi của Google. Mục đích của tham số này là để đảm bảo rằng người dùng truy cập các trang web hài lòng với trải nghiệm của họ. Điều đó bao gồm nội dung mà còn cả cách trình bày và hiệu suất. Nếu trang web mất quá nhiều thời gian để cung cấp nội dung mà nó cung cấp, thì khả năng cao là khách truy cập sẽ thoát khỏi trang ngay lập tức. Đối với Google, điều này có nghĩa là trải nghiệm chưa tối ưu.
Core Web Vitals cũng bao gồm dịch chuyển bố cục tích lũy (CLS) và độ trễ đầu vào đầu tiên (FID) mà chúng tôi sẽ đề cập ngắn gọn, nhưng vì có rất nhiều điều cần đề cập, chúng tôi sẽ tập trung đặc biệt vào sơn có nội dung lớn nhất và cách hiển thị ban đầu của các yếu tố trên một trang web ảnh hưởng đến trải nghiệm trang web tổng thể.
Hãy đi sâu vào!
Sơn có nội dung lớn nhất là gì: Giải thích dễ dàng

Nói một cách đơn giản, sơn có nội dung lớn nhất đo thời gian mà một trang web cần thiết để hiển thị cho người dùng phần tử lớn nhất trên màn hình, hoàn chỉnh và sẵn sàng để tương tác. Việc phân tích số liệu này kết thúc ngay sau khi có sự tương tác của người dùng, chẳng hạn như nhấp chuột, cuộn hoặc nhập liệu của người dùng, chẳng hạn như nhập văn bản vào hộp loại.
Google tuyên bố rằng đây là một phép đo đơn giản hơn so với DOM hoặc DOMContentLoad được sử dụng trước đây và LCP xem xét tốc độ tải cảm nhận của các tài nguyên quan trọng như các phần tử cấp khối lớn nhất như hình ảnh hoặc khối văn bản hiển thị.
Điều đó có nghĩa là nếu phần tử sơn có nội dung lớn nhất trên trang web của bạn như hình nền hoặc video mất nhiều thời gian để tải trong quá trình hiển thị, thì điểm LCP của bạn có thể sẽ bị ảnh hưởng tiêu cực.
Google đã tuyên bố rằng chỉ số này chỉ xem xét cụ thể nội dung trong màn hình đầu tiên, nghĩa là mọi thứ xuất hiện trên trang ngay sau khi tải mà không cần cuộn.
Điểm Sơn Có Nội Dung Lớn Nhất Lý Tưởng Nhất là gì?
Vì chúng tôi đã thiết lập rằng LCP chỉ ra trải nghiệm người dùng tốt hơn và có thể là một yếu tố xếp hạng SEO quan trọng, điều quan trọng là đảm bảo trang web của bạn có điểm nội dung lớn nhất “tốt”.
Mặc dù người ta thường trích dẫn rằng 1 giây là khoảng thời gian người dùng sẽ đợi trước khi họ bắt đầu mất tập trung vào một nhiệm vụ, nhưng đây chỉ là con số gần đúng mà các nhà nghiên cứu đã đưa ra. Đối với mục đích xếp hạng SEO và trải nghiệm người dùng tích cực tổng thể theo quan điểm của Google, điểm LCP tích cực từ 2,5 giây trở xuống được coi là “tốt”.
Nếu điểm số của trang web của bạn nằm trong khoảng 2,5 đến 4 giây, nó được coi là “cần cải thiện”, trong khi bất kỳ thứ gì trên 4 giây được coi là “kém”.
Điều quan trọng cần lưu ý là bức tranh có nội dung lớn nhất chiếm khoảng 25% Điểm hiệu suất Google của bạn (còn được gọi là điểm “Tốc độ trang” của bạn trên thiết bị di động và máy tính để bàn). Để có báo cáo Core Web Vitals tích cực và vượt qua bài đánh giá, bạn cần có điểm LCP “tốt” đồng thời đạt điểm cao trong CLS và FID, vì vậy bạn sẽ cần xem xét nghiêm túc các chỉ số này.
Bạn nên đo lường những ngưỡng nào cho sơn có nội dung lớn nhất (LCP)?
Để đảm bảo bạn đang đạt được mục tiêu LCP cho hầu hết người dùng của mình, bạn sẽ muốn đo lường dựa trên phân vị thứ 75 của tất cả các lần tải trang vào trang web đó. Điều đó nên được phân đoạn trên các thiết bị di động và máy tính để bàn để đảm bảo rằng các phần tử của bạn đang hiển thị ở cùng tốc độ trên tất cả các thiết bị.
Nói một cách dễ hiểu, việc đo lường dựa trên phân vị thứ 75 có nghĩa là nếu ít nhất 75% lượt xem trang của một trang web đáp ứng ngưỡng “tốt”, thì trang web đó được coi là có hiệu suất “tốt” cho số liệu đó.
Mặt khác, nếu ít nhất 25% lượt xem trang đáp ứng ngưỡng “kém”, thì trang đó được xác định là có hiệu suất “kém”. Ví dụ: LCP phân vị thứ 75 trong 2 giây được coi là “tốt”, trong khi LCP phân vị thứ 75 trong 5 giây được coi là “kém”.
Có hai lý do khiến phân vị thứ 75 được xác định là ngưỡng lý tưởng. Trước tiên, việc sử dụng phân vị đó sẽ đảm bảo rằng hầu hết các lượt truy cập vào một trang hoặc trang đều trải qua mức hiệu suất mục tiêu. Thứ hai, tại phân vị đã chọn, giá trị không được tác động nghiêm trọng bởi các giá trị ngoại lai.
Nếu bạn có một lượng lớn tài nguyên chặn hiển thị như javascript hoặc CSS chặn hiển thị, điểm của bạn có thể sẽ thấp hơn ngưỡng lý tưởng và bạn sẽ cần phải mất một thời gian để cải thiện LCP của mình để trang web của bạn đáp ứng các nguyên tắc của Google.
Tại sao điểm Sơn có nội dung lớn nhất của tôi lại cao như vậy?

Rút dây
Điểm sơn nội dung lớn nhất đo lường các tài nguyên cụ thể được hiển thị trong màn hình đầu tiên có liên quan đến trải nghiệm người dùng, bao gồm:
- Hình ảnh nền bằng CSS.
- Các phần tử văn bản, chẳng hạn như đoạn văn, tiêu đề và danh sách.
- Hình ảnh.
- Các thẻ hình ảnh.
- Hình đại diện cho video.
Nếu phát hiện thấy thời gian tải tài nguyên chậm trên bất kỳ yếu tố nào trong số này, Google xác định rằng điều này sẽ dẫn đến trải nghiệm người dùng kém và chỉ số LCP sẽ bị ảnh hưởng tiêu cực.
Đây là những yếu tố chính được xem xét ngay bây giờ, nhưng nó đã được cố ý giữ đơn giản khi các trang web quan trọng cốt lõi được khởi chạy và các yếu tố bổ sung có thể được thêm vào khi nhiều nghiên cứu được thực hiện.
Những công cụ nào có thể được sử dụng để đo lường LCP?
Có rất nhiều công cụ trường và phòng thí nghiệm mà bạn có thể sử dụng để đo LCP của trang web của mình.
Các công cụ hiện trường cung cấp thông tin chi tiết về cách người dùng thực đang trải nghiệm trang hoặc trang web của bạn và loại đo lường này thường được gọi là Giám sát người dùng thực (RUM). Dữ liệu trường thường có tập hợp số liệu hạn chế hơn dữ liệu phòng thí nghiệm.
Các công cụ phòng thí nghiệm thu thập dữ liệu trong một môi trường được kiểm soát và tập trung hơn vào việc cung cấp kết quả có thể tái tạo để gỡ lỗi với thông tin chi tiết về cách người dùng tiềm năng có thể trải nghiệm trang web của bạn. Nhược điểm là chúng có thể không nắm bắt được những tắc nghẽn xảy ra trong trải nghiệm người dùng trong thế giới thực.
Có nhiều công cụ phòng thí nghiệm và hiện trường và mỗi công cụ cung cấp thông tin chi tiết có giá trị riêng biệt có thể được sử dụng để tối ưu hóa trải nghiệm người dùng của bạn.
PageSpeed Insights
PageSpeed Insights (PSI) cung cấp báo cáo chi tiết về hiệu suất trên thiết bị di động và máy tính để bàn của một trang, đồng thời nó cũng cung cấp các đề xuất đơn giản về cách có thể tối ưu hóa trang đó. PSI bao gồm cả dữ liệu phòng thí nghiệm và dữ liệu hiện trường trong các báo cáo của nó, đồng thời nó cũng là yếu tố trong cả ba chỉ số Core Web Vitals tích lũy bao gồm cả LCP.
Ngay ở đầu báo cáo, PSI hiển thị điểm tóm tắt hiệu suất tổng thể của trang. Bất kỳ điểm nào từ 90 trở lên được coi là tốt trong khi bất kỳ điểm nào từ 50 đến 90 là điểm có thể sử dụng cải thiện. Bất cứ điều gì dưới 50 được coi là một kết quả kém.
Điểm số đó cuối cùng cũng được xác định bằng cách cũng chạy Lighthouse để thu thập và phân tích dữ liệu phòng thí nghiệm về trang. Mặc dù Tốc độ trang sử dụng thông tin do Lighthouse tạo ra và sau đó thêm nhiều dữ liệu trong thế giới thực hơn, Lighthouse cung cấp cho bạn nhiều hơn chỉ một điểm số. Nó cung cấp nhiều tính năng hơn ngoài việc đo lường hiệu suất trang web của bạn một cách đơn giản.
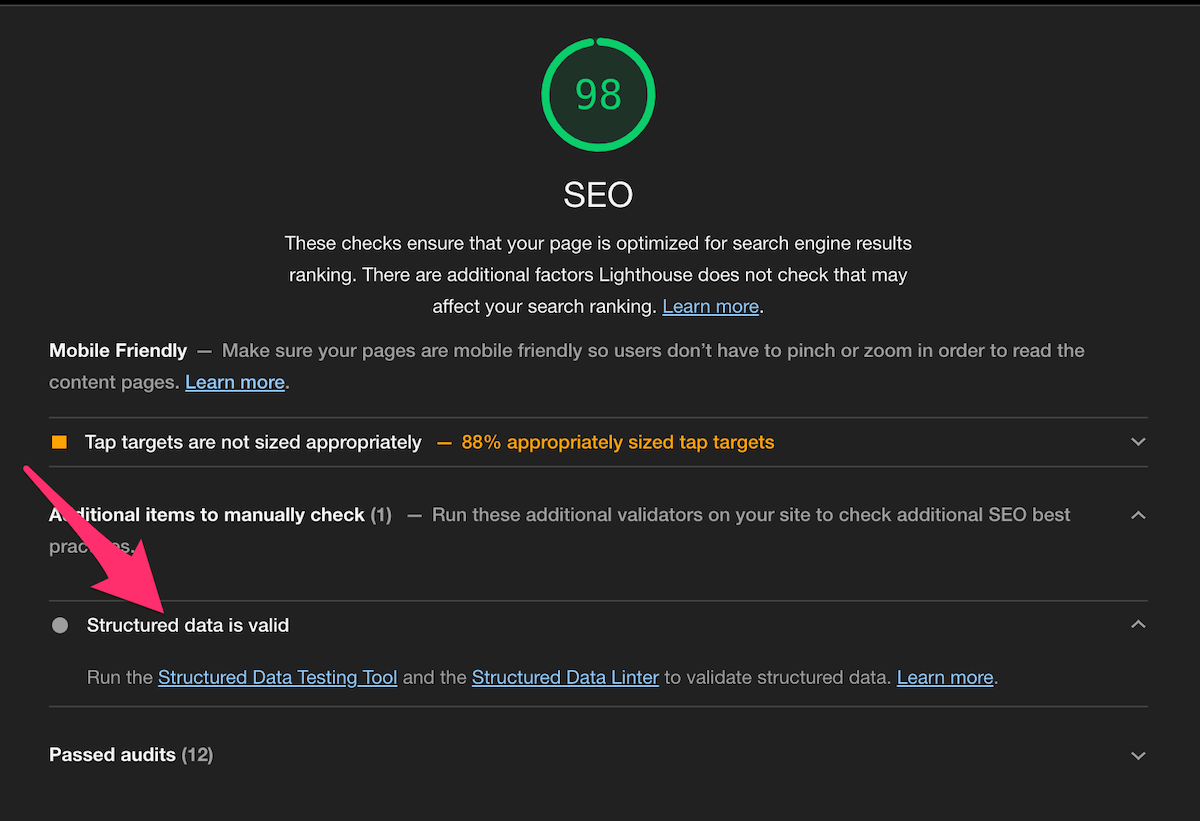
Ngọn hải đăng

Suzuki Kenichi
Lighthouse là một công cụ phòng thí nghiệm mã nguồn mở tự động được sử dụng để cải thiện chất lượng của các trang web và không giống như thông tin chi tiết về Tốc độ trang, nó không chỉ đo lường chỉ số hiệu suất. Nó cũng có các cuộc kiểm tra về khả năng truy cập, SEO, các ứng dụng web tiến bộ và hơn thế nữa.
Mặc dù Google PageSpeed sử dụng kết hợp dữ liệu trong phòng thí nghiệm và thế giới thực, Lighthouse chỉ sử dụng dữ liệu trong phòng thí nghiệm (trong các điều kiện nhất quán) để tạo báo cáo của nó.
Vì Lighthouse hiện được tích hợp vào PageSpeed Insights làm công cụ phân tích tích hợp của nó, bạn có thể truy cập dữ liệu của Lighthouse bằng cách chạy báo cáo PageSpeed. Đôi khi bạn có thể muốn sử dụng Lighthouse qua PageSpeed Insights, chẳng hạn như khi bạn muốn chạy kiểm tra theo chương trình, đánh giá các khía cạnh khác của trang web của bạn ngoài thời gian tải hoặc nếu bạn muốn kết hợp API Lighthouse vào hệ thống của riêng mình.
Báo cáo trải nghiệm người dùng Chrome
Báo cáo trải nghiệm người dùng Chrome là một công cụ thực địa vì nó cung cấp các chỉ số trải nghiệm người dùng trong thế giới thực dựa trên cách người dùng Chrome trải nghiệm các điểm đến phổ biến trên internet. Nó tổng hợp dữ liệu từ những người dùng chưa thiết lập cụm mật khẩu Đồng bộ hóa, những người đã chọn tham gia đồng bộ hóa lịch sử duyệt web của họ và những người đã bật báo cáo thống kê sử dụng.
LCP là một trong những chỉ số được đo lường trong báo cáo trải nghiệm người dùng Chrome và dữ liệu cuối cùng được cung cấp trong Dữ liệu kết quả có thể truy cập thông qua dự án BigQuery của Google, PageSpeed Insights và Bảng điều khiển CrUX trên Data Studio.
Báo cáo Core Web Vitals (Search Console)
Báo cáo quan trọng về web cốt lõi được thiết kế để giúp bạn khắc phục trải nghiệm người dùng kém trên trang web của mình bằng cách phân tích dữ liệu thực địa. Nó cho biết các trang của bạn hoạt động như thế nào dựa trên dữ liệu trong thế giới thực.
Báo cáo dựa trên ba chỉ số: sơn có nội dung lớn nhất (LCP), dịch chuyển bố cục tích lũy (CLS) và độ trễ đầu vào đầu tiên (FID). Nếu trang web đang được phân tích không có lượng dữ liệu tối thiểu được báo cáo cho bất kỳ số liệu nào trong số này, số liệu đó sẽ bị loại trừ khỏi báo cáo.
Khi một trang có lượng dữ liệu cơ bản cho ba chỉ số này, trạng thái trang sẽ là trạng thái của chỉ số hoạt động kém nhất.
Công cụ dành cho nhà phát triển của Chrome
Được tích hợp ngay trong trình duyệt Chrome, Chrome DevTools là một bộ công cụ dành cho nhà phát triển web có thể được sử dụng để kiểm tra hoạt động mạng của một trang và xem xét kỹ hơn HTML được hiển thị (DOM), CSS quan trọng, CSS không quan trọng, quan trọng CSS đường dẫn, CSS không sử dụng, JavaScript không sử dụng, các gói JavaScript, cho dù có bất kỳ JavaScript chặn nào hay không, v.v.
Công cụ dành cho nhà phát triển của Chrome có thể được sử dụng để khắc phục sự cố phân phát quảng cáo và tìm LCP trên bất kỳ trang nhất định nào. Chỉ cần chạy bản ghi Hiệu suất và bạn sẽ tìm thấy LCP trong Phần thời gian. Nhấp vào điểm đánh dấu LCP sẽ đánh dấu phần tử trên trang.
Nói chung, ghi lại hiệu suất sẽ cho biết trang của bạn hoạt động như thế nào khi nó đang chạy thay vì tải. Nó sẽ hiển thị khung hình trên giây (FPS) của bạn và bất kỳ nút thắt cổ chai nào.
WebPageTest

Flickr
WebPageTest là một công cụ phân tích hiệu suất web sử dụng miễn phí, không nằm dưới sự bảo trợ của Google. Nó sử dụng các trình duyệt thực để truy cập các trang web và thu thập các chỉ số thời gian để có thể đánh giá hiệu suất tổng thể của một trang web.
Tính năng đánh dấu của WebPageTest là một số liệu được gọi là SpeedIndex, đặc biệt tập trung vào tốc độ hiển thị nội dung trong màn hình đầu tiên.
Tiện ích mở rộng Web Vitals của Chrome
Có lẽ một trong những công cụ đơn giản nhất hiện có để theo dõi LCP và hai chỉ số Web Vitals khác (CLS và FID0, công cụ Web Vitals Chrome là một tiện ích mở rộng đơn giản được cài đặt trong trình duyệt Chrome của bạn.
Trên mỗi trang web bạn tải, công cụ sẽ tự động thêm một lớp hiển thị cho bạn cả ba chỉ số.
5 cách đã được chứng minh để tăng tốc độ sơn có nội dung lớn nhất (LCP)
Theo dõi điểm sơn nội dung lớn nhất của bạn là một phần quan trọng trong quy trình bảo trì trang web của bạn, nhưng chỉ bằng cách thực hiện các cải tiến, bạn sẽ thấy kết quả tốt hơn. Nếu điểm LCP của bạn là dưới mức tối ưu và cần cải thiện, có một số điều đơn giản và phức tạp hơn bạn có thể làm để nâng cao điểm số của mình và tạo ra trải nghiệm người dùng tốt hơn.
Tối ưu hóa kích thước hình ảnh
Hình ảnh có thể cải thiện đáng kể trải nghiệm của người dùng trên trang web của bạn, nhưng chúng cũng có thể gây ra các vấn đề lớn về tốc độ nếu chúng không được tối ưu hóa. Luôn sử dụng hình ảnh đáp ứng với kích thước phù hợp. Lưu trữ của bạn sẽ đề xuất các kích thước cụ thể, cho phiên bản máy tính để bàn hoặc điện thoại di động. Tối ưu hóa hình ảnh trên trang web của bạn giúp tránh quá tải và có thể cải thiện đáng kể điểm số nội dung lớn nhất.
Tránh sử dụng JavaScript để tải hình ảnh
Cái gọi là JavaScript “tải chậm” hữu ích cho hình ảnh dưới màn hình đầu tiên, nhưng nó không được khuyến khích cho hình ảnh trong màn hình đầu tiên. Tải chậm có nghĩa là thay vì tải toàn bộ trang web và hiển thị hàng loạt cho người dùng cùng một lúc, chỉ phần bắt buộc được tải ngay lập tức và nội dung còn lại bị trì hoãn cho đến khi người dùng cần.
Vì bạn muốn hình ảnh trong màn hình đầu tiên tải nhanh nhất có thể, bạn sẽ không muốn sử dụng JavaScript để tải những hình ảnh đó vì nó có thể làm chậm quá trình. Điều này sẽ giúp ngăn chặn bất kỳ sự chậm trễ nào và giữ xếp hạng LCP của bạn trong phạm vi được khuyến nghị.
Sử dụng Mạng Phân phối Nội dung Hình ảnh (CDN)
Dịch vụ mạng phân phối nội dung (CDN) có thể làm cho hình ảnh tải nhanh hơn bằng cách lưu trữ hình ảnh trên các máy chủ có vị trí chiến lược trên khắp thế giới. Bằng cách cung cấp hình ảnh được tối ưu hóa từ một nguồn gần hơn với người dùng yêu cầu, một trang web có thể được tải xuống nhanh hơn tới 50%, điều này có thể dẫn đến điểm số nội dung lớn nhất tốt hơn.
Chọn một dịch vụ lưu trữ tốt
Một trong những điều dễ dàng nhất có thể làm để ảnh hưởng đến thời gian tải của trang web là sử dụng dịch vụ lưu trữ chất lượng cao. Tìm nhà cung cấp chất lượng có danh tiếng tốt trên thị trường và quan trọng hơn là nhà cung cấp cung cấp cơ sở hạ tầng cần thiết để đáp ứng nhu cầu và quy mô trang web của bạn.
Khi nghi ngờ, hãy sử dụng mẫu PRPL
Google khuyên bạn nên sử dụng mẫu PRPL được sử dụng để làm cho mỗi trang riêng biệt tải và trở nên tương tác nhanh hơn. Nó là viết tắt của:
- P ush (hoặc tải trước) các tài nguyên quan trọng nhất trước tiên. Một yêu cầu tìm nạp khai báo, hay nói cách khác, mã khai báo chính xác những gì chúng ta quan tâm đến trình duyệt, có thể được sử dụng để thực hiện việc này.
- R kết thúc tuyến đường ban đầu càng sớm càng tốt. Một cách để thực hiện việc này là hiển thị HTML ban đầu phía máy chủ trên trang, nội tuyến bất kỳ JS và CSS quan trọng nào và loại bỏ các chuyến đi vòng quanh máy chủ bổ sung bằng cách sử dụng chức năng không đồng bộ để trì hoãn CSS không quan trọng.
- P lại bộ nhớ cache các nội dung còn lại và yêu cầu người dùng truy xuất nội dung ngay từ bộ nhớ cache chứ không phải từ máy chủ trong các lần truy cập tiếp theo.
- L azy tải các tuyến đường khác và các tài sản không quan trọng như hình ảnh như đã thảo luận trước đó.
Mẫu PRPL có thể có tác động có lợi đến thời gian phản hồi của máy chủ và rất đáng được triển khai.
Làm thế nào để cải thiện Sơn có nội dung lớn nhất trên WordPress?

Rút dây
Khắc phục sự cố LCP trong WordPress liên quan đến một số quy trình khác với các trang web trên nền tảng khác. Mặc dù có một số điểm chéo nhưng hầu hết các mẹo này để cải thiện nội dung có nội dung lớn nhất đều liên quan trực tiếp đến WordPress.
Cách tối ưu hóa Phần tử sơn có nội dung lớn nhất của bạn Không quan trọng Nó là gì
Đối tượng sơn có nội dung lớn nhất có thể thay đổi từ trang này sang trang tiếp theo và có thể bao gồm các yếu tố hình ảnh, video, hoạt ảnh hoặc văn bản.
Nếu đó là một hình ảnh, bạn sẽ muốn đảm bảo rằng nó được nén và tải trước, sử dụng kích thước phù hợp, được cung cấp từ CDN và bị loại trừ khỏi bất kỳ giao thức tải chậm nào. Lý tưởng nhất là bạn sẽ muốn chuyển đổi hình ảnh sang WebP, một định dạng hình ảnh hiện đại cung cấp khả năng nén mất dữ liệu và không mất dữ liệu cho hình ảnh web. Các bước tương tự có thể được sử dụng cho ảnh nền.
Nếu phần tử sơn có nội dung lớn nhất của bạn là video hoặc hoạt ảnh, thì cách tốt nhất là tránh các video tự lưu trữ và tải chúng lên YouTube thay thế. Đảm bảo rằng nó được nén trước khi tải lên và tránh sử dụng video hoặc hoạt ảnh trong phần chính của trang web của bạn nếu có thể vì nó rất có thể sẽ tác động tiêu cực đến LCP của bạn.
Nếu phần tử HTML cấp khối là phần tử nội dung lớn nhất của bạn, nó không có khả năng ảnh hưởng tiêu cực đến LCP của bạn nhiều như hình ảnh, video hoặc hoạt ảnh vì chúng có xu hướng dẫn đến thời gian phản hồi của máy chủ nhanh hơn.
Loại bỏ tài nguyên chặn kết xuất
Loại bỏ các tài nguyên chặn kết xuất có thể làm giảm đáng kể các vấn đề về LCP. Các plugin như Async JavaScript hoặc Autoptimize có thể khắc phục hầu hết các vấn đề vì chúng được xây dựng đặc biệt để tải tệp không đồng bộ, rút gọn, trì hoãn và CSS và JavaScript nội tuyến. Loại bỏ bất kỳ CSS hoặc JavaScript nào không được sử dụng vì nó sẽ chỉ làm mọi thứ sa sút một cách không cần thiết.
Bạn cũng có thể thử lưu trữ cục bộ các phông chữ của mình và tải trước chúng, và cuối cùng, tránh các plugin nặng như trình tạo trang nếu có thể vì chúng có thể thêm quá nhiều JavaScript và CSS không sử dụng vào trang web của bạn, điều này cũng có thể làm chậm thời gian phản hồi của máy chủ.
Tận dụng lợi thế của một Plugin bộ nhớ đệm
Không có bộ nhớ đệm, khách truy cập được yêu cầu tải xuống một trang web mỗi khi họ truy cập một trang web. May mắn thay, hầu hết các trình duyệt hiện đại đều tự động lưu vào bộ nhớ cache để người dùng cũ có thể truy cập nội dung trang web của bạn nhanh hơn.
Sử dụng plugin bộ nhớ cache WordPress cho phép bạn tận dụng lợi thế của bộ nhớ đệm phía máy chủ, điều này có thể có tác động lớn đến sơn có nội dung lớn nhất trên trang web WordPress của bạn. Thay vì tạm thời lưu nội dung ở phía máy khách bằng bộ nhớ cache của trình duyệt, nó được lưu trữ trên máy chủ của trang web. Bộ nhớ đệm máy chủ có nghĩa là bộ nhớ đệm được xử lý và quản lý hoàn toàn trên máy chủ mà không liên quan đến người dùng cuối hoặc trình duyệt.
Ngoài ra còn có các plugin bộ nhớ cache dựa trên tệp mà bạn có thể sử dụng, nhưng bộ nhớ đệm phía máy chủ thường nhanh hơn và có thể được kích hoạt bằng các plugin như SG Optimizer hoặc LiteSpeed Cache. Các plugin như WP Rocket cho phép bạn tận dụng bộ nhớ đệm trang, bộ nhớ đệm đối tượng và hơn thế nữa.
Nếu bạn hiện không sử dụng plugin bộ nhớ cache và đang gặp phải thời gian phản hồi máy chủ chậm trên trang web của mình, bạn sẽ thấy sự cải thiện lớn về thời gian tải tài nguyên từ việc triển khai plugin.
Sự kết luận
Mặc dù LCP chỉ là một trong nhiều yếu tố khi nói đến tốc độ trang web của bạn và trải nghiệm người dùng toàn diện, nhưng nó không phải là thứ mà bạn muốn xem nhẹ. Như chúng ta đã tìm hiểu, không chỉ thời gian tải trang web có thể có tác động lớn đến trải nghiệm người dùng mà còn có thể là một yếu tố xếp hạng SEO rất lớn, đó là số lượng trang web có được lưu lượng truy cập của người dùng ở vị trí đầu tiên.
Sử dụng các mẹo mà chúng tôi đã thảo luận để theo dõi, tối ưu hóa và duy trì LCP của bạn và nhớ rằng nó sẽ đòi hỏi nỗ lực liên tục để luôn dẫn đầu và mang lại trải nghiệm tốt nhất có thể cho người dùng của bạn.