Danh mục dự án
Google đã khởi động Dự án Accelerated Mobile Pages (AMP) vào năm 2015 với mục đích tạo ra một môi trường web ưu tiên thiết bị di động.
Quảng cáo AMP cho phép tải trang nhanh hơn trên thiết bị di động với sự trợ giúp của CDN của Google. Dự án nhanh chóng nhận được sự quan tâm của các nhà xuất bản vì có nhiều ưu điểm, bao gồm cả SEO tốt hơn.
Nhìn vào thành công của AMP — Mạng phức hợp đã tăng doanh thu quảng cáo lên gấp 3 lần bằng cách triển khai AMP — ý tưởng khởi chạy AMP cho quảng cáo đã được đưa vào triển khai.
Trong bài đăng này, chúng tôi đang tập trung vào quảng cáo AMP hoặc quảng cáo AMPHTML, các loại của chúng và cách chúng trợ giúp các nhà xuất bản web.
Quảng cáo AMPHTML là gì?
Công nghệ AMPHTML của Google kết hợp AMP (Trang trên thiết bị di động được tăng tốc) và HTML (Ngôn ngữ đánh dấu siêu văn bản) để tạo các quảng cáo nhanh hơn, nhẹ hơn và an toàn hơn. Những quảng cáo này có thể chạy trên cả trang AMP và không phải AMP.
Để tạo quảng cáo AMPHTML, bạn phải tuân theo các thông số kỹ thuật quảng cáo do Google cung cấp. Điều này sử dụng các thư viện HTML, CSS và JavaScript được xác định trước do Dự án nguồn mở AMP cung cấp .
Do đó, không có JS tùy ý nào có thể chạy với một quảng cáo làm cho nó hoạt động hiệu quả và an toàn.
Theo mặc định, những quảng cáo này đi kèm với tính năng đo lường khả năng xem, phát hiện spam và các phân tích khác để đo lường hiệu suất quảng cáo.
Định dạng
Quảng cáo AMPHTML rất linh hoạt và năng động, đồng thời có thể hỗ trợ các định dạng quảng cáo hiển thị hình ảnh, quảng cáo gốc và video. Vì quảng cáo video mất nhiều thời gian tải hơn bất kỳ định dạng quảng cáo nào khác, nên AMP giúp các nhà xuất bản muốn hiển thị quảng cáo video trên các trang dành cho máy tính để bàn và thiết bị di động.
Dưới đây là ví dụ về một số định dạng:
Băng chuyền: Đây là quảng cáo tự động phát chỉ bắt đầu khi nó được hiển thị trên chế độ xem của người dùng, cho phép thời gian thích hợp để có được một lần hiển thị có thể xem.
Thị sai: Đây là quảng cáo tương tác chỉ phát khi người dùng nhấp vào quảng cáo đó, chỉ nhận được CTR từ đối tượng quan tâm.
Hộp đèn: Quảng cáo này bao phủ nền của trang web với biểu ngữ / video, cho phép người dùng chỉ nhìn thấy một phần của quảng cáo khi họ cuộn qua. Và mở rộng để hiển thị toàn bộ biểu ngữ / video khi nhấp vào.
Quảng cáo AMPHTML so với HTML5

Quảng cáo HTML5 hoặc HTML truyền thống sử dụng HTML, CSS và JS chuẩn để tạo các quảng cáo. Vì không có thư viện xác định trước để viết các mã này, nên không có quy trình xác minh tự động nào liên quan trái ngược với quảng cáo AMP trong đó mỗi quảng cáo được xác minh bởi máy chủ AMP.
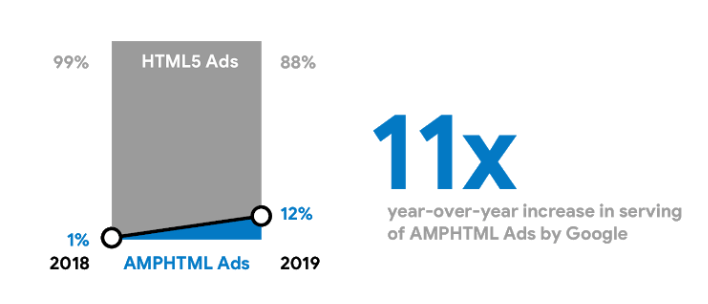
Nếu quảng cáo AMP nhanh hơn và an toàn hơn, thì tại sao tỷ lệ chấp nhận lại không cao?
 Nguồn: Google blog
Nguồn: Google blogMặc dù Google đã ghi nhận mức tăng trưởng 11 lần so với cùng kỳ năm trước trong việc áp dụng quảng cáo AMPHTML, quảng cáo HTML5 vẫn được ưa thích rộng rãi trong ngành quảng cáo kỹ thuật số.
Lý do cho điều đó là do nhiều nhà xuất bản thiếu kiến thức kỹ thuật. Việc phát triển quảng cáo AMPHTML yêu cầu hiểu biết cơ bản về HTML, CSS và JavaScript.
Vì hầu hết các quảng cáo trên internet đều dựa trên HTML5, nên việc xóa tất cả chúng và chuyển đổi thành AMP sẽ yêu cầu thời gian và chuyên môn kỹ thuật đáng kể.
Ngoài ra, không phải tất cả các mạng quảng cáo đều hỗ trợ quảng cáo AMP mới . Google và các dịch vụ của nó như Google Ad Manager và AdSense hoàn toàn hỗ trợ quảng cáo AMP. Tuy nhiên, nhiều nhà xuất bản tham gia vào một chu kỳ cung cầu phức tạp và làm việc với nhiều đối tác.
Đối với những nhà xuất bản như vậy, việc chỉ tập trung vào quảng cáo AMP có thể hạn chế cơ hội kiếm tiền của họ.
Việc sử dụng quảng cáo AMP thực sự bắt đầu từ phía cầu, nơi các nhà quảng cáo bắt đầu triển khai các đơn vị quảng cáo hỗ trợ AMP. Mặc dù hầu hết các nhà quảng cáo tập trung vào việc tối ưu hóa ngân sách quảng cáo của họ, nhưng việc thay thế tất cả quảng cáo HTML5 bằng quảng cáo AMPHTML không phải là giải pháp kinh tế cho họ.
Tuy nhiên, với tỷ lệ chấp nhận được đề cập ở trên, chúng ta có thể mong đợi nhiều nhà quảng cáo đầu tư vào công nghệ AMP hơn trong những năm tới.
Quảng cáo AMPHTML hoạt động như thế nào?
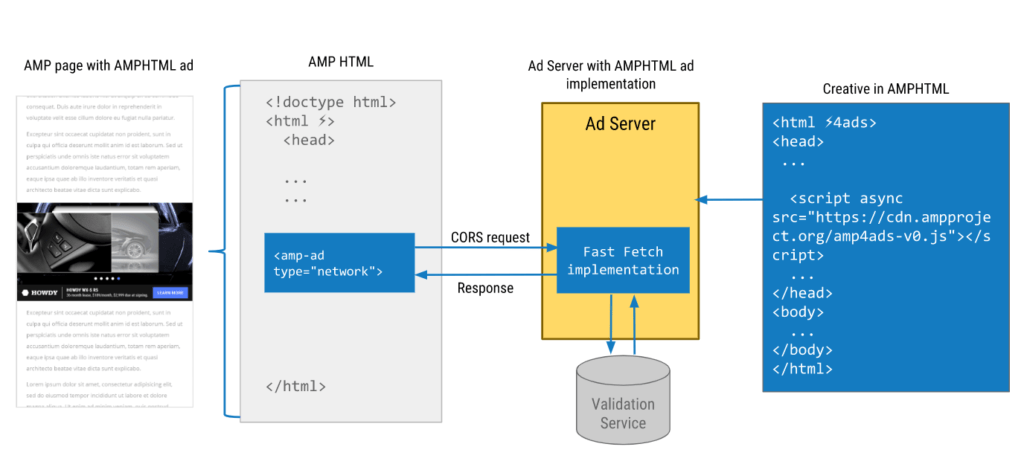
 Nguồn: AMP.dev
Nguồn: AMP.devĐây là cách các trang web yêu cầu và hiển thị quảng cáo AMP:
- Khi người dùng xuất hiện trên trang web với thẻ amp-ad, thẻ sẽ tạo và gửi yêu cầu đến máy chủ để tìm nạp quảng cáo.
- Sau đó, máy chủ quảng cáo AMP sẽ chuyển yêu cầu này đến các mạng quảng cáo và các đối tác yêu cầu có khả năng phân phát quảng cáo AMPHTML.
- Sau đó, quảng cáo sẽ được dịch vụ xác thực của AMP thu thập và xác thực.
- Tùy thuộc vào tiêu chí đủ điều kiện (vị trí, giá sàn, v.v.) do nhà xuất bản đặt, quảng cáo chiến thắng được chọn và hiển thị trên màn hình của người dùng.
Quy trình hiển thị quảng cáo giống nhau đối với các trang AMP và không phải AMP. Điều này là để đảm bảo rằng quảng cáo hoạt động tốt nhất cho tất cả các loại trang web xuất hiện trên các thiết bị có kích thước khác nhau.
Lợi ích của quảng cáo AMP
Time Inc. nhận thấy doanh thu quảng cáo tăng 13% khi quảng cáo của họ bắt đầu tải nhanh hơn 6 lần và CTR tăng 13% sau khi họ bật quảng cáo AMP.
Dưới đây là một số lợi ích của quảng cáo AMP có thể mang lại cho các nhà xuất bản khác kết quả tương tự:
- Hiển thị quảng cáo nhanh hơn: Những quảng cáo này sử dụng kỹ thuật tải chậm để chỉ bắt đầu hiển thị quảng cáo khi người dùng sắp đến phần đó của trang. Thêm điều này vào việc giảm kích thước quảng cáo, AMPHTML sẽ giải quyết các vấn đề về độ trễ cho nhà xuất bản và người dùng của họ.
- Tiêu thụ ít tài nguyên hơn: Công nghệ này làm giảm kích thước tệp quảng cáo bằng cách sử dụng chức năng quảng cáo thường được sử dụng. Điều này đổi lại cũng giảm thiểu việc sử dụng tài nguyên. Ví dụ: thay vì nhiều trình theo dõi đưa ra yêu cầu thông qua quảng cáo, quảng cáo AMPHTML đảm bảo rằng tất cả dữ liệu đã có sẵn cho trình theo dõi dựa trên các yêu cầu trước đây của họ.
- Tương tác của người dùng tốt hơn: Quảng cáo AMP phối hợp với hành vi của người dùng để cải thiện mức độ tương tác tổng thể. Ví dụ: trong trường hợp quảng cáo video, quảng cáo tạm dừng khi người dùng cuộn khỏi trình phát video. Điều này cải thiện khả năng xem, tỷ lệ nhấp và hiệu suất quảng cáo tổng thể.
- Hỗ trợ tất cả các loại trang web: Quảng cáo AMPHTML được thiết kế để hoạt động trên cả trang web AMP và không phải AMP, cũng như trên nhiều thiết bị. Có nghĩa là, nếu nhà xuất bản có trang web không phải AMP và muốn hiển thị quảng cáo AMP, thì quảng cáo AMPHTML sẽ hoạt động hoàn hảo trên trang web của họ.
- Quảng cáo an toàn chống gian lận: Mỗi quảng cáo đều được hệ thống AMP xác minh trước khi phân phát trên trình duyệt của người dùng. Do đó, các nhà quảng cáo có thể đảm bảo trải nghiệm người dùng an toàn và nhận thức tích cực về thương hiệu . Đổi lại, các nhà xuất bản nhận được tỷ lệ tương tác tốt hơn và do đó, nhiều lợi nhuận hơn.
Làm cách nào để các nhà xuất bản có thể bắt đầu với quảng cáo AMPHTML?
Đối với các nhà xuất bản, việc bắt đầu với quảng cáo AMP rất dễ dàng. Họ chỉ cần hợp tác với các nhà cung cấp cung cấp quảng cáo AMPHTML.
Trong trường hợp giao dịch trực tiếp , nhà xuất bản có thể tối ưu hóa quảng cáo theo thông số kỹ thuật AMPHTML và phân phối bằng cách sử dụng các máy chủ hỗ trợ phân phát quảng cáo AMPHTML. Google Ad Manager, AdSense, Adzerk là tên của một số máy chủ như vậy.
Ngoài ra, nhà xuất bản có thể thử viết mã quảng cáo theo cách thủ công hoặc sử dụng các công cụ như Google Web Designer để tạo quảng cáo AMP. Nhưng trong trường hợp của hầu hết các giao dịch trực tiếp, phía người mua sẽ quan tâm đến việc cung cấp quảng cáo AMP.
Các phương pháp hay nhất cho quảng cáo AMP
- AMP với đặt giá thầu tiêu đề :
AMP cho phép các nhà xuất bản sử dụng đặt giá thầu tiêu đề để xác định vị trí của họ cho quảng cáo AMP . Nó sử dụng tính năng Cấu hình thời gian thực (RTC) bằng cách sử dụng tính năng này mà nhà xuất bản có thể xác định yêu cầu của họ đối với quảng cáo AMP trước khi gửi yêu cầu đến máy chủ quảng cáo.
Do đó, chỉ có nhu cầu hỗ trợ AMP mới có thể tham gia vào phiên đấu giá cho phép nhà xuất bản tối đa hóa doanh thu hơn nữa bằng cách sử dụng đặt giá thầu tiêu đề và AMP.
2. Bật AMP cho trang web của bạn:
Chúng tôi đã đề cập rằng quảng cáo AMP cũng hoạt động trên các trang không phải AMP. Nhưng quảng cáo tải nhanh sẽ không tốt nếu trang web của bạn chậm.
Do đó, các nhà xuất bản nên bắt đầu bật AMP trên trang web của họ để bắt đầu thấy trải nghiệm người dùng tốt hơn, đặc biệt là trong trường hợp thiết bị di động.
Cũng đọc: Cách đúng đắn để kiếm tiền từ khoảng không quảng cáo AMP
3. Chọn các đối tác có nhu cầu một cách cẩn thận:
Hợp tác với các mạng và máy chủ cho phép quảng cáo AMP. Theo dõi hiệu suất của các đối tác này và điều chỉnh giá cho phù hợp. Ngoài ra, hãy đảm bảo rằng bạn đang bán khoảng không quảng cáo AMP của mình trên tất cả các kênh – trực tiếp và có lập trình.
4. Thử nghiệm với các định dạng quảng cáo:
Hãy thử các vị trí và định dạng quảng cáo khác nhau. Tránh quảng cáo xâm nhập và tập trung vào các tiêu chuẩn về khả năng xem . Theo kịp các phương pháp hay nhất này sẽ làm tăng áp lực nhu cầu. Và với quảng cáo AMP, người dùng có được trải nghiệm duyệt web cao cấp.
Quảng cáo AMPHTML: Cạnh AdPushup
Quảng cáo AMP của AdPushup được thiết kế để tăng doanh thu của nhà xuất bản và nâng cao trải nghiệm người dùng.
Các lợi ích do Quảng cáo AMP của chúng tôi cung cấp bao gồm:
- Tiềm năng tăng doanh thu: Quảng cáo AMP của AdPushup hỗ trợ đặt giá thầu tiêu đề phía máy chủ đóng góp tới 5-25% doanh thu của trang web. Họ cũng có thể khai thác nhu cầu EBDA và AdX góp phần tạo ra tới 30% nhu cầu. Quảng cáo AMP của AdPushup cũng hỗ trợ quảng cáo cố định, mang lại cơ hội doanh thu lớn hơn
- Dễ dàng triển khai: Có thể tạo thẻ AMP từ trang tổng quan AdPushup >> phần ứng dụng Quảng cáo AMP
- Đáng tin cậy hơn: Là nhà cung cấp RTC được AMP phê duyệt, AdPushup mang lại độ tin cậy cao hơn, dẫn đến uy tín và mối quan hệ khách hàng mạnh mẽ hơn
- Quản lý đơn giản và hình ảnh đa chiều: Giờ đây, bạn có thể xem báo cáo hiệu suất qua báo cáo theo kênh (s2), định dạng đơn vị quảng cáo và theo đơn vị quảng cáo















