Danh mục dự án
Bạn đã bao giờ truy cập một trang web và định nhấp vào một siêu liên kết chỉ để bố cục thay đổi đột ngột? Nếu bạn có, trải nghiệm trang của bạn có thể diễn ra như sau:
Mặc dù ban đầu bạn có ý định kiểm tra thực tế bài báo trên các nguồn của nó, nhưng giờ đây bạn đã bị chuyển đến một nơi khác, không xác định với đầy các ưu đãi thẻ tín dụng vì bạn đã nhấp vào một quảng cáo thay thế.
Trừ khi bạn xóa bộ nhớ cache cookie của mình, bạn sẽ thấy quảng cáo MasterCard cho đến khi kết thúc thời gian.
Nếu không có sự thay đổi bố cục đó, toàn bộ vấn đề này đã có thể tránh được và Google đồng ý.
Đối với Google, trải nghiệm người dùng (UX) là một trong những ưu tiên hàng đầu của họ, đó là lý do tại sao Tích lũy bố cục thay đổi (CLS), cùng với hai Core Web Vitals khác , được triển khai vào tháng 6 năm 2021.
Tuy nhiên, cũng giống như một số khía cạnh khác của trải nghiệm người dùng, Dịch chuyển bố cục tích lũy không được nhiều người hiểu. Đó là lý do tại sao các trang web thường bị nhồi nhét bởi các quảng cáo và biểu ngữ xâm nhập làm hỏng hoàn toàn trải nghiệm trang, nhưng Core Web Vitals ở đây để thay đổi điều đó.
Dịch chuyển bố cục tích lũy (CLS) là gì?

Vì Google đặt chỉ số xếp hạng vào trải nghiệm người dùng, nên các nhà xuất bản đang tự hỏi mình, “Thay đổi bố cục tích lũy là gì?” và “Tôi có thể sử dụng nó như thế nào để tác động đến xếp hạng trang web của mình?”
Sự thay đổi bố cục tích lũy là một chỉ số Core Web Vital tổng hợp tất cả các thay đổi bố cục trên một trang, ngoại trừ những thay đổi không phải do tương tác của người dùng, với một phép tính phụ thuộc vào tốc độ.
CLS xem xét tỷ lệ của khung nhìn bị ảnh hưởng và khoảng cách di chuyển.
Thay đổi bố cục ảnh hưởng đến tương tác của người dùng như thế nào?
Sự thay đổi bố cục không mong muốn không chỉ gây khó chịu mà còn ảnh hưởng đáng kể đến sự tương tác của người dùng.
Khi các phần tử bắt đầu thay đổi xung quanh trang, chúng sẽ loại bỏ người dùng và gây khó khăn cho việc điều động các trang web. Một số trang web có nhiều quảng cáo đến nỗi chúng có thể chuyển con trỏ của bạn về phía nút “Thêm vào giỏ hàng” hoặc “Mua hàng”, điều này có thể dẫn đến việc mua hàng ngẫu nhiên.
Những trải nghiệm như vậy gây chói tai về mặt thị giác và tạo ấn tượng xấu ban đầu. Để đảm bảo người dùng của bạn không trôi nổi trên toàn bộ nội dung trang của bạn, hãy bắt đầu theo dõi điểm CLS của các trang web của bạn.
CLS được tính như thế nào?
Ngưỡng CLS cũng xác định điểm thay đổi bố cục và yếu tố xếp hạng của bạn. Sự thay đổi bố cục tích lũy là một số liệu có liên quan đến trải nghiệm người dùng và do đó ảnh hưởng đến hiệu suất SEO của bạn.
Trong số sáu chỉ số theo dõi Tốc độ trang của Google, CLS chiếm 15% điểm số, khiến nó trở thành chỉ số dựa trên tốc độ quan trọng thứ 3.
CLS tóm tắt tất cả những thay đổi nội dung bất ngờ xảy ra trên trang. Để vượt qua đánh giá của Google, người dùng cần có điểm CLS cao.
- Tốt – dưới 0,1,
- Cần Cải thiện – từ 0,1 đến 0,25,
- Kém – trên 0,25.
Giá trị số cho CLS thể hiện mức độ nghiêm trọng của mỗi chuyển động. Khi thay đổi bố cục xảy ra, Google sẽ tính toán mức độ di chuyển của nội dung trong chế độ xem trong suốt thời gian tồn tại của trang.
Điểm Ngưỡng Lý tưởng là gì?
Điểm CLS tốt là bất kỳ thứ gì dưới 0,1. Mặc dù Google khuyên bạn nên giữ điểm của bạn dưới 0,1, điểm ngưỡng lý tưởng là 0 cho các trang hoàn toàn tĩnh. Sẽ dễ dàng hơn để kiếm được điểm này khi bạn có ít hoặc không có nội dung được chèn động trên các trang của mình.
Với mã, bạn có thể thêm một số quảng cáo, biểu ngữ và biểu mẫu vào trang của mình mà vẫn tránh được sự thay đổi bố cục lớn.
Bất cứ khi nào một phần tử hiển thị trong khung nhìn thay đổi vị trí bắt đầu của nó, sự dịch chuyển được ghi lại như một phần tử không ổn định.
Hãy nhớ rằng sự thay đổi bố cục chỉ được ghi lại nếu một yếu tố khiến các phần tử hiển thị thay đổi vị trí của chúng trên trang. Nếu các phần tử Mô hình Đối tượng Tài liệu mới (phần tử DOM) được thêm vào hoặc các phần tử hiện có thay đổi kích thước, thì điểm CLS sẽ không bị ảnh hưởng.
Điểm dịch chuyển bố cục được xác định bằng hai phép đo dịch chuyển bố cục: phần tác động và phần khoảng cách. Bạn cần tính toán vùng tác động trước phần tác động.
Tính toán phần tác động
Tính toán khu vực tác động hoặc không gian bị ảnh hưởng bởi sự thay đổi bố cục, bằng cách lấy một giá trị số cho khu vực tác động. Sau đó, để xác định phần tác động, hãy chia vùng tác động cho vùng khung nhìn. Chế độ xem là phần của trang vẫn hiển thị mà không cần cuộn xuống.
Phần tác động = [Diện tích của khu vực tác động [300 x 400]] / [Khu vực của khung nhìn [500 x 600]]
Phần tác động chỉ giải thích cho chính chuyển động và không xem xét chuyển động đó gây mất tập trung như thế nào. Phân số khoảng cách cùng với khoảng cách di chuyển giải quyết vấn đề này.
Tính toán phân số khoảng cách
Trước tiên, hãy tìm khoảng cách di chuyển bằng cách xác định quãng đường di chuyển của các phần tử. Sau đó, chia khoảng cách di chuyển tối đa cho tổng chiều cao của khung nhìn để xác định phần khoảng cách.
Phân số khoảng cách = [Max. Khoảng cách di chuyển [100]] / [Chiều cao của ViewPort [600]]
Bây giờ, sử dụng các giải pháp được tìm thấy trong cả hai công thức để hoàn thành tính toán dịch chuyển bố cục.

Tính toán thay đổi bố cục
Để xác định điểm thay đổi bố cục cho một hoạt ảnh, hãy nhân phần tác động với phần khoảng cách. Tuy nhiên, nếu bạn muốn tính tổng số lần thay đổi bố cục tích lũy, hãy lấy tất cả điểm số dịch chuyển bố cục cho tổng số khung hoạt hình và thêm chúng.
Mặc dù việc thêm tất cả các điểm thay đổi bố cục này có hiệu quả, nhưng nó không giải thích cho các Ứng dụng Trang Đơn tồn tại lâu dài, điều này làm cho công thức quá không công bằng đối với một số người dùng nhất định.
Để giải quyết vấn đề này, Google đã bắt đầu nhóm các thay đổi trong các cửa sổ phiên, là các khung thời gian trong vòng đời của một trang hiện có.
Các thay đổi về bố cục sau đó được tóm tắt trong cửa sổ phiên, có nghĩa là điểm CLS chỉ bị ảnh hưởng trong suốt thời gian của phiên.
Hơn nữa, điểm CLS cuối cùng chiếm điểm tối đa của một cửa sổ phiên, vì vậy nếu người dùng đóng cửa sổ trong một ca làm việc, nó sẽ không được tính đến. Bất kỳ thứ gì thay đổi trong cửa sổ loại trừ đầu vào, bao gồm thời gian tải trang, cũng không được tính.
Các tính toán khác
Có một số yếu tố khác được xem xét trong CLS, bao gồm:
- Các thay đổi có chủ ý đối với bố cục: Cửa sổ loại trừ đầu vào bỏ qua các thay đổi xảy ra trong vòng nửa giây kể từ khi người dùng nhập.
- Thay đổi bố cục và hoạt ảnh: Google bỏ qua các thay đổi về chuyển đổi CSS và hoạt ảnh.
- Tạo thay đổi bố cục: Nếu thay đổi bố cục xảy ra khi trang đang tải, điều đó có thể ảnh hưởng tiêu cực đến điểm CLS của bạn nếu nó xảy ra bên ngoài cửa sổ loại trừ.
- Thay đổi bố cục trong màn hình đầu tiên: Google chỉ tính các thay đổi trong chế độ xem hiển thị.
Để theo dõi chính xác sự thay đổi bố cục và thay đổi bố cục, hãy sử dụng công cụ đo CLS.
Công cụ đo CLS

Các công cụ đo điểm CLS có thể tích cực giúp ngăn chặn sự thay đổi bố cục. Các công cụ phần mềm đo lường nội dung hiện có của bạn và sử dụng tab hiệu suất chỉ số Tích lũy Bố cục Thay đổi tương ứng để cung cấp cho các doanh nghiệp điểm CLS cuối cùng mà họ có thể cải thiện.
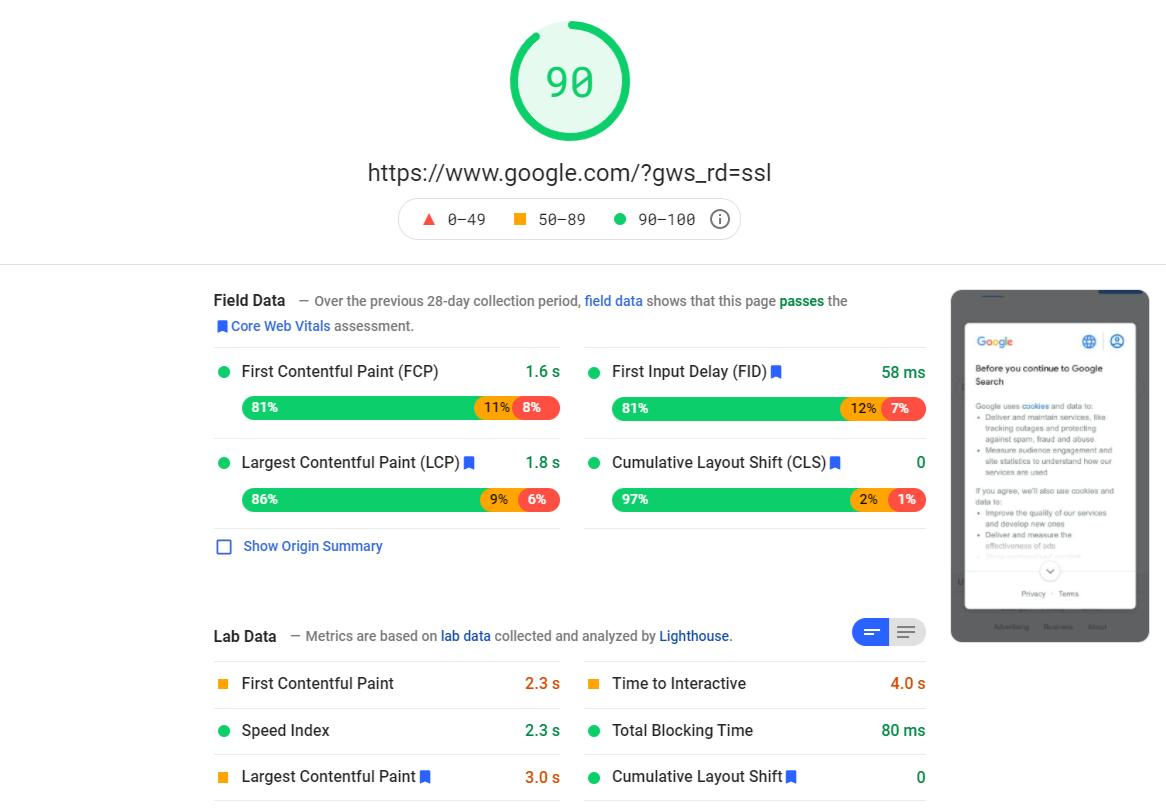
Hầu hết các giải pháp phần mềm sau đây diễn giải dữ liệu phòng thí nghiệm, nhưng PageSpeed Insights của Google cũng đo lường dữ liệu thực địa. Search Console cung cấp Báo cáo quan trọng về web cốt lõi.
- PageSpeed Insights
- Ngọn hải đăng
- Công cụ dành cho nhà phát triển của Chrome
- Bảng điều khiển tìm kiếm
- Báo cáo trải nghiệm người dùng Chrome
- GTmetrix
- WebPageTest
Dữ liệu phòng thí nghiệm liên quan đến việc thu thập dữ liệu hiệu suất trong một môi trường được kiểm soát, nhưng vì nó dựa trên các điều kiện xác định trước, nên hầu hết điểm dữ liệu phòng thí nghiệm không phản ánh trải nghiệm người dùng thực ở mức 100%
Mặt khác, dữ liệu thực địa dựa trên dữ liệu trầm trọng hơn, được thu thập bằng cách kết hợp dữ liệu cấp cá nhân. Nó thường được sử dụng để cung cấp phân tích thống kê về các nhóm người và tóm tắt dữ liệu kinh doanh. Mặc dù dữ liệu trường chính xác hơn, nhưng nó không phải lúc nào cũng có sẵn.
Các thuật ngữ “dữ liệu người dùng thực” và “dữ liệu trường” là một và giống nhau, nhưng JavaScript API là hệ thống riêng của nó. Nếu bạn có một số kinh nghiệm viết mã, bạn có thể sử dụng JavaScript API để đo CLS theo phút. Khởi động API tính ổn định của bố cục nếu bạn muốn kiểm tra các thay đổi bố cục không mong muốn.
PageSpeed Insights và Search Console có thể giúp bạn tối ưu hóa CLS và tránh thay đổi bố cục lớn. Kiểm tra dịch chuyển bố cục tích lũy tốc độ trang kiểm tra thiết kế web đáp ứng cung cấp thêm thông tin chi tiết cho nhà phát triển web và hỗ trợ bạn đưa nội dung động vào.
Điểm PageSpeed lý tưởng đạt được khi tất cả các chỉ số tốc độ trung bình từ 90 trở lên. Nếu bạn nhận thấy một hoặc nhiều chỉ số của mình có màu cam, hãy tập trung vào việc cải thiện các lĩnh vực đó.
- Tốt: 90 trở lên (xanh lá cây)
- Cần cải tiến: 50 đến 90 (màu cam)
- Kém: dưới 50 (đỏ).
Trên tab hiệu suất, người dùng có thể thấy chính xác cách PageSpeed Insights đo lường độ ổn định của hình ảnh. PageSpeed sử dụng Báo cáo trải nghiệm người dùng Chrome, phần mềm phân tích thống kê của họ, để cộng tác các chỉ số hữu ích cho việc đo lường độ ổn định của hình ảnh vì nó kiểm tra hình ảnh đáp ứng, tỷ lệ khung hình ảnh, phông chữ web, hiển thị phông chữ, tải trang ban đầu và hơn thế nữa.
Tất cả các chỉ số web được đặt trong tab tóm tắt có trọng số khác nhau: FID, Chỉ số tốc độ và Thời gian tương tác được ghi ở 10%, CLS là 15%, LCP là 25% và Tổng thời gian chặn là 30%. Google không tính các ca thay đổi được thực hiện từ các tương tác của người dùng.
Hãy nhớ rằng các chỉ số liên quan đến nhau. Ví dụ: nếu LCP và Tổng thời gian chặn chậm, thì thời gian tải của bạn có thể sẽ bị kéo theo tốc độ nhanh.
Làm thế nào để giảm sự thay đổi bố cục tích lũy (CLS)?

Để cải thiện các vấn đề chuyển đổi bố cục tích lũy , điều cần thiết là phải hiểu những gì ảnh hưởng đến CLS ngay từ đầu. Một số yếu tố góp phần làm cho điểm CLS kém, bao gồm:
- Thêm video và hình ảnh không có kích thước
- Cài đặt quảng cáo, iframe và nhúng không có thứ nguyên
- Các hành động chờ tải trang hoặc phản hồi mạng để cập nhật các phần tử DOM (nội dung được đưa vào động)
- Phông chữ web gây ra hiện tượng nhấp nháy văn bản không nhìn thấy (FOIT) hoặc nhấp nháy văn bản chưa định kiểu (FOUT), phông chữ hệ thống chậm, tải phông chữ hoặc hiển thị phông chữ không thành công
CLS đóng một vai trò quan trọng trên thiết bị di động. 77% người Mỹ có điện thoại thông minh và gần 40% tất cả các giao dịch mua bán Thương mại điện tử được thực hiện bằng thiết bị di động. Tuy nhiên, máy tính bảng và điện thoại thông minh là những thiết bị khó tối ưu hóa nhất.
Do CPU yếu hơn, mạng phức tạp và chế độ xem nhỏ hơn, người viết mã di động có thể khó xác định bạn cần bao nhiêu dung lượng trên trang để hiển thị tất cả các phần tử của bạn.
Bạn sẽ cần đảm bảo các thuộc tính video và hình ảnh của mình thu nhỏ lại dựa trên kích thước cửa sổ xem.
1. Các thuộc tính Chiều rộng và Chiều cao của Hình ảnh
Nếu bạn không chỉ định các thuộc tính chiều rộng và chiều cao cho trang web của mình, trình duyệt sẽ không biết cần bao nhiêu không gian để phân bổ các phần tử một cách chính xác trong khi trang đang tải.
Nhiều khả năng, không gian dành riêng sẽ không đủ và màn hình sẽ thay đổi để vừa với nó.
Bao gồm các kích thước hình ảnh và các yếu tố video để tạo ra lượng không gian chính xác.
2. Phông chữ web FOUT / FOIT
Đôi khi có thể mất hơn hai khung kết xuất để tải văn bản tùy chỉnh, dẫn đến văn bản ẩn hoặc sử dụng phông chữ dự phòng. Nếu văn bản tùy chỉnh mất nhiều thời gian hơn để xuất hiện so với mức cho phép tải trang ban đầu, nó sẽ kích hoạt thay đổi bố cục và ảnh hưởng đến điểm CLS của bạn và chính phông chữ web.
Để giải quyết vấn đề này, hãy sử dụng phông chữ tải trước hoặc phông chữ hệ thống được nhúng trực tiếp vào mã của bạn.
3. Thứ nguyên quảng cáo, khung nội tuyến và nhúng không được chỉ định
Một cách khác để tránh thay đổi bố cục lớn là chỉ định quảng cáo, iframe và kích thước nhúng. Thay đổi bố cục xảy ra khi tỷ lệ khung hình quảng cáo sai được nhúng vào mã của trang web.
Mặc dù bạn có thể cần tính đến những khác biệt nhỏ về kích thước quảng cáo / trình giữ chỗ và hệ số hình thức khi sử dụng truy vấn phương tiện, bạn có thể dành chỗ để ngăn vấn đề này.
4. Cách hoạt ảnh và nội dung động
Các hành động chờ phản hồi của mạng máy chủ web trước khi chúng xuất hiện cũng gây ra sự thay đổi.
Nếu thông tin đầu vào của người dùng khiến các vùng thay đổi bố cục tăng lên, thì nó sẽ không được tính vào điểm CLS, đặc biệt nếu sự thay đổi rơi vào cùng một tỷ lệ khung hình được sử dụng trước khi thay đổi bố cục. Tuy nhiên, Nếu các mục thay đổi bố cục được mã hóa được tính đến, thì bạn cần phải dành không gian cho nó.
Để tìm hiểu cách giải quyết vấn đề thay đổi bố cục trong WordPress, hãy tiếp tục đến phần tiếp theo.
Làm thế nào để khắc phục sự cố thay đổi bố cục tích lũy trong WordPress?

Người lập mã có một số phương pháp mà họ có thể sử dụng để khắc phục sự cố Dịch chuyển bố cục tích lũy trong WordPress . Nếu bạn có kỹ năng viết mã thành thạo và muốn giảm bớt sự thay đổi bố cục tích lũy được tìm thấy trên trang web của mình, quy trình 10 bước này sẽ loại bỏ các vấn đề về CLS dành riêng cho WordPress.
Bước 1: Tìm hiểu các yếu tố đang thay đổi
Các công cụ như Trình gỡ lỗi dịch chuyển bố cục tích lũy và Thông tin chi tiết về tốc độ trang có thể cho bạn biết chính xác nơi diễn ra sự thay đổi. Ngoài ra, bạn có thể sử dụng Công cụ dành cho nhà phát triển của Chrome và hộp kiểm Bật vùng thay đổi bố cục, trong đó các phần tử được dịch chuyển được đánh dấu bằng màu xanh lam.
Bước 2: Vô hiệu hóa CSS không đồng bộ hoặc sử dụng CSS quan trọng
Hầu hết các plugin bộ nhớ đệm đều có cài đặt tải CSS không đồng bộ, nhưng điều này có thể gây CHÂN và thay đổi phông chữ web của bạn. Bạn có thể tắt phân phối CSS trong cài đặt plugin của mình.
Các nhà phát triển cũng chỉ có thể tải CSS quan trọng bằng cách tắt mod_pagespeed hoặc tạo các đường dẫn CSS quan trọng cho từng trang cụ thể.
Bước 3: Lưu trữ Phông chữ cục bộ được tải trước
Phông chữ được tải trước không cho phép tối ưu hóa. Thường xuyên hơn không, các phông chữ web này mất vĩnh viễn để tải và sử dụng phông chữ dự phòng trước khi chúng xuất hiện. Luôn lưu trữ phông chữ cục bộ từ trang web của bạn bằng cách sử dụng các công cụ như Transfonter hoặc plugin OMGF để dán trực tiếp URL phông chữ.
Bước 4: Thêm Phông chữ-Hiển thị: Chuyển sang Phông chữ
Các phông chữ web cụ thể vẫn có thể tải chậm tùy thuộc vào kích thước của chúng, nhưng việc thêm font-display: swap vào CSS của phông chữ của bạn sẽ đảm bảo bố cục của bạn không thay đổi do FOIT.
Để duy trì hiển thị phông chữ hoạt động, hãy cài đặt Trình định vị chuỗi để tìm kiếm phông chữ có vấn đề, sau đó thêm & display = swap vào mã của bạn .

Bước 5: Đặt phông chữ toàn cầu thành Mulish trong Oxygen Builder
Nếu đang sử dụng Oxygen Build, bạn có thể giải quyết các vấn đề CLS của mình bằng cách mở biểu định kiểu và thêm ‘Mulish’ vào giữa nội dung văn bản như sau: body {font-family: ‘Mulish’, Arial; }
Bước 6: Chỉ định kích thước hình ảnh, video và khung nội tuyến
Chỉ cần chèn width = ”000” height = “000” sau ký hiệu hình ảnh trong mã hoặc width = ”000” height = “000> </iframe> sau video hoặc iframe để đảm bảo phương tiện của bạn có đủ dung lượng.
Bước 7: Sử dụng Thuộc tính chuyển đổi CSS cho Hoạt ảnh
Hoạt ảnh có thể dẫn đến thay đổi bố cục ấn tượng và việc tính toán tỷ lệ khung hình có thể không giải quyết được vấn đề của bạn. Thêm biến đổi thuộc tính biến đổi CSS: translate () thay vì sử dụng chiều rộng + chiều cao.
Bước 8: Để lại không gian cho quảng cáo và phục vụ chúng đúng cách
Dành không gian cho quảng cáo. Nếu không, quảng cáo sẽ chuyển nội dung khác trên trang khi chúng tải cuối cùng.
Google khuyên người sáng tạo nên để lại không gian cho quảng cáo có kích thước lớn nhất được định cấu hình để phân phát như vậy: <div class = “ad” style = “min-width: 000px; min-height: 050px;”> </div>
Bước 9: Cài đặt một plugin GDPR nhẹ
Phần mềm Tuân thủ cookie GDPR rất hữu ích cho các trang web muốn duy trì tuân thủ CCPA, nhưng chúng thường gây ra sự cố Chuyển đổi bố cục tích lũy.
Các plugin GDPR nặng có thể xếp chồng các phần tử lên nhau trong khi tải, vì vậy hãy sử dụng GDPR / CCPA nhẹ để giải quyết vấn đề này.
Bước 10: Tiêu đề và menu mã cứng
Các tiêu đề và menu của bạn có thể thêm vào sự thay đổi bố cục trang web của bạn. Mã hóa chăm chỉ các khía cạnh này thành CSS sẽ gây ra ít vấn đề hơn cho các trang web. Hầu hết các trình tạo trang cũng sẽ gây ra sự thay đổi tiêu đề và menu, nhưng Elementor và Divi thêm các phần tử mã hóa cứng cho người dùng.

Sự kết luận
Tích lũy Layout Shift (CLS) là một trong ba Core Web Vitals do Google tạo ra để đặt trải nghiệm người dùng lên hàng đầu và trung tâm cho chủ sở hữu trang web. Mặc dù CLS và các chỉ số quan trọng khác có thể mất một số thời gian để làm quen, nhưng CLS có thể cải thiện hiệu suất của trang web và thời gian tải tổng thể.
Với việc sử dụng phần mềm của bên thứ ba, như Lighthouse và PageSpeed Insights của Google, người dùng có thể xác định vị trí xảy ra thay đổi bố cục CLS. Đồng thời, phần mềm có thể cung cấp cho người dùng các phương pháp hay nhất để cải thiện điểm SEO tổng thể của họ, điều này sẽ giúp họ xếp hạng cao hơn.
Người dùng có thể sửa lỗi thay đổi bố cục mã cứng hoặc sử dụng các plugin để cải thiện điểm CLS của họ. Khi nội dung động của bạn vẫn ở trạng thái tĩnh, bạn sẽ giảm sự thất vọng của người dùng và tăng doanh thu tổng thể.
Giờ đây, khi quảng cáo của bạn đã thoải mái ở vị trí của chúng, hãy liên hệ với Publift để tìm hiểu cách bạn có thể tăng doanh thu quảng cáo của mình hơn nữa bằng cách tối ưu hóa vị trí đặt quảng cáo và đối tác quảng cáo.















